こんにちは!
今回はWordPress5.0から標準装備になったテキストエディタ、
「Gutenberg」のことについてまとめました!
※この記事もGutenbergで書いております!
もくじ
ブロックを組み立てるように記事を書けるようになった
見出しのブロック、文章のブロック、画像のブロックのように、
事柄を一つ一つブロックにして組み立てて書いてゆくようになりました。
そうすることで複製や移動も簡単にでき、
よく使うブロックは保存して再度使用することもできます。
またブロックごとにはっきりと役割が決まっているので、
文章構造を捉えやすくなり、見やすく書きやすい!と良いことづくめです。
ビジュアルエディターだけで完結できるようになった
旧エディターでは「コードエディター」でコードをゴリゴリ書いていくことが多かったのですが、Gutenbergには「ビジュアルエディター」自体にコードを書けるブロックが用意されているので、直観的に書きつつコードも入れ込むことができるようになりました。
直感的に進化した!
従来のテキストエディタに比べると、かなり直感的に使えるようになりました。
今までプラグインを入れなければ使えなかった機能やレイアウトが、
Gutenbergを使うと簡単に導入することができます。
例えば「2つの画像を横に並べる」。
以前はプラグインを使ったりコードを書かないと実現できなかったのですが
Gutenbergなら超簡単にできます!


これでできあがり!
下記のように画像が横に並びます↓(スマートフォンから見ると縦一列に並びます)
上記のようなレイアウトを簡単に作れる機能が標準搭載されています。
記事書きが楽しくなる機能たちを、グループごとにご紹介いたします!
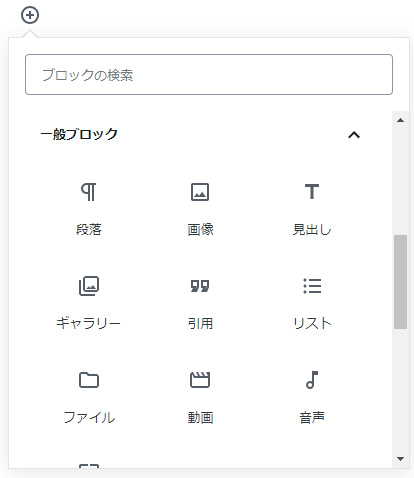
一般ブロック

とてもよく使うブロックの集まりです。
文章を書きたいとき
見出し

見出しを付けたいときはこのブロックです。
弊社のブログでは、背景色を敷いたりボーダーをつけ足して目立たせています。
H2が一番大きな見出し、H3が中、H4が小見出しです。H6まであります。
ちなみに見出しはSEO的にとても重要に扱われるので、タイトルは必ずこの見出しを使いましょう。
段落

太文字
斜め文字
リンク取り消し線
テキストテキストテキスト テキストテキストテキスト テキストテキストテキスト テキストテキストテキスト テキストテキストテキスト
一般的な文章を書きたい時は全てこのブロックを使います。
ブロックは<p></p>タグで囲まれます。
ちなみに改行する際は
「enterキー」で「次の段落ブロック」へ、
「shiftキー」を押しながら「enterキー」で同じブロック内で改行します。
右寄せや真ん中寄せもできます。
引用

引用のテキスト引用のテキスト
引用先xxx
誰かの言葉を引用したい時に使えます。
引用先も入力できるのでおすすめです。
リスト

- リスト1
- リスト2
- リスト3
- リスト3の入れ子リスト3
- 私もリスト3の入れ子
- リスト4
箇条書きなどリスト表示をしたいときに使います。
入れ子にすることもできます。
画像を表示させたいとき
1枚表示はもちろん、2、3枚を綺麗に並べて表示させることも簡単にできます!
「左寄せ」や「横幅いっぱい表示」など、表示方法も選択可能です。
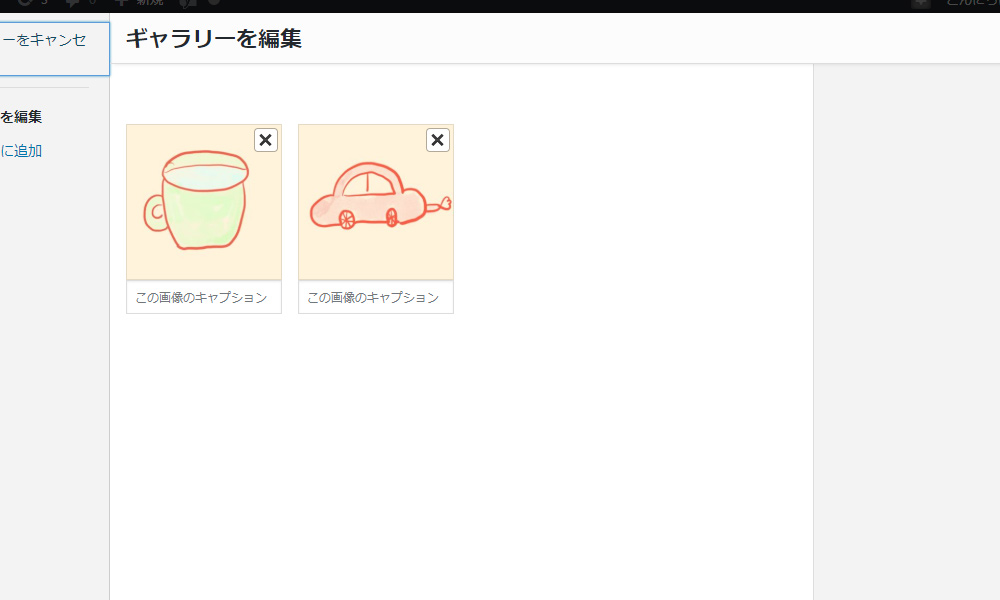
キャプション(説明文)について
画像には全てキャプション(説明文)を付けることができます。
画像をアップロードした際に「タイトル」に入力したテキストはキャプションで使用されます。
説明文が決まっている画像なのであれば、タイトルに入力しておくことで
その画像を使用するたびに自動でキャプションが入ります。便利!

画像(単体)


1枚画像を表示させたい時に使います。
右寄せ、真ん中合わせ、大きく表示など、レイアウトの変更もできます。
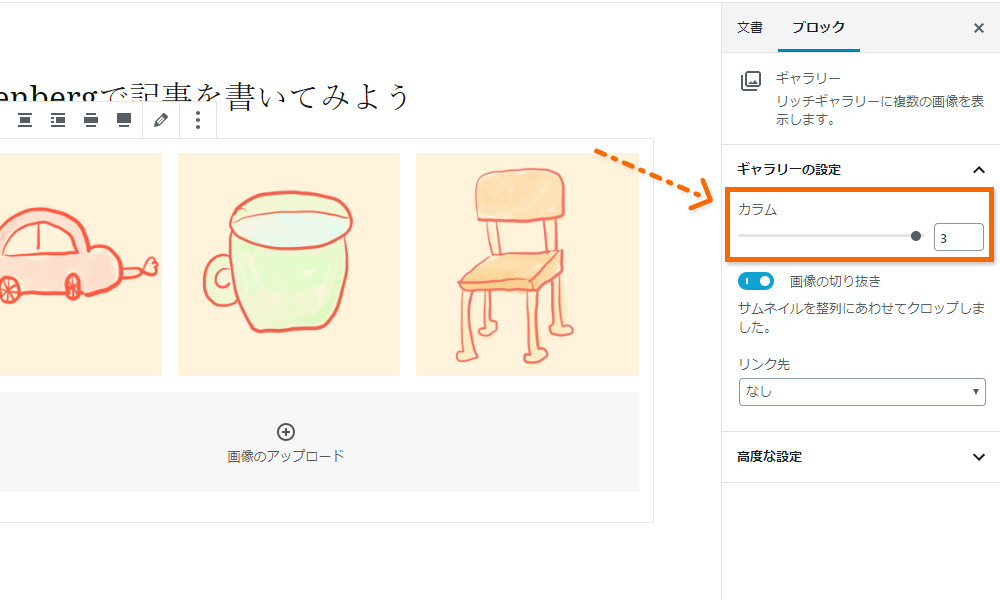
画像(複数)

上記のように複数画像を横に並べることができます。
Gutenbergはレスポンシブに対応しております。
PC表示では横に3枚が並びますが、スマホやタブレットなどの幅が狭い端末で見たときは幅にならってへレイアウトが変わります。


これでできがりです!
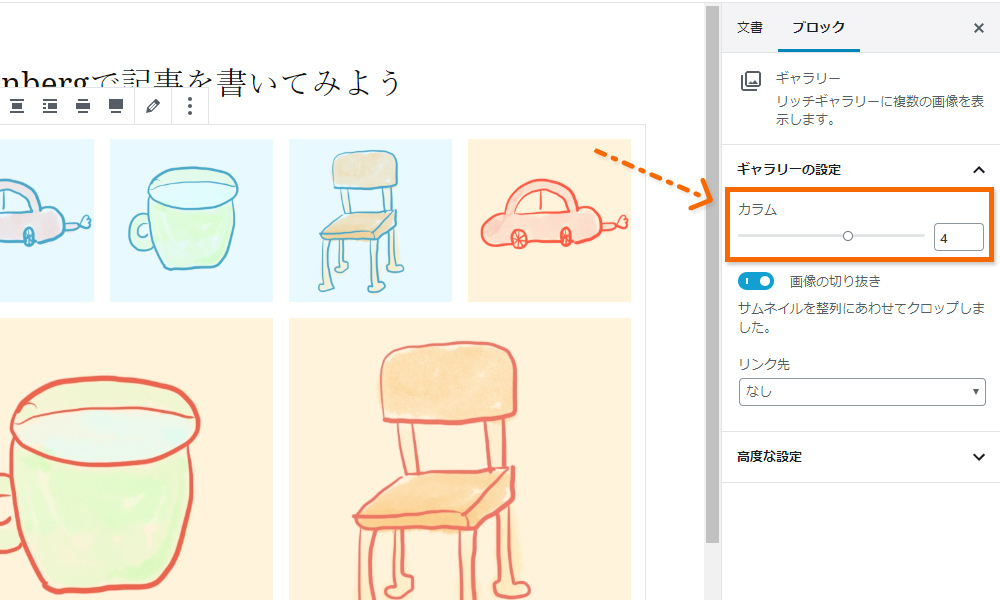
【応用】6枚の画像を4カラムで表示させたい
Gutenbergでは朝飯前です。


できましたか?これでおわりです!
PC表示では2行になり上が4枚、下に2枚並びます。
スマホ表示は自動で良い感じに縦表示にしてくれます。
PDFファイルをダウンロードできるようにしたい
ファイル

ダウンロードボタンも作れます。
ファイルを設定するだけで、ダウンロードボタンも設置されます。
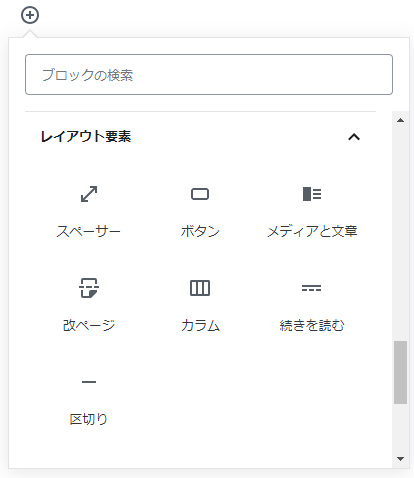
レイアウト要素

レイアウトを大きく変えることができるブロックが集まっています。
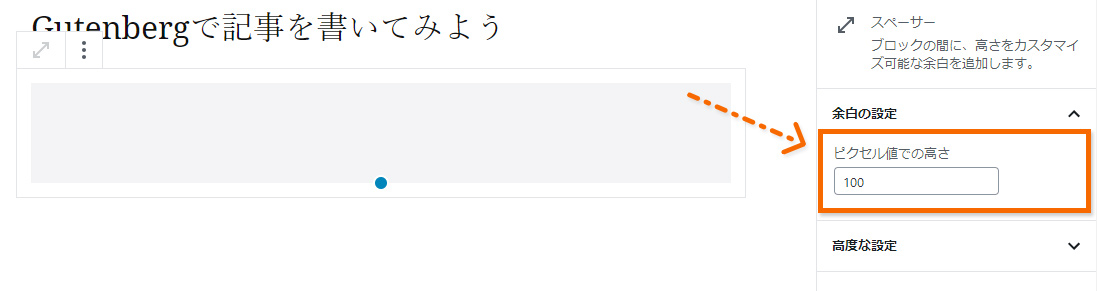
ブロックとブロックの間を空けたい
スペーサー

記事を作っていると、必ず空けたい場所が出てきますね。
それも設定可能です。余白用のスペーサーブロックを作ればいいのです。
段落のブロック
段落のブロック2
「段落ブロック」と「段落ブロック2」の間に100pxのスペーサーブロックを設置しました!

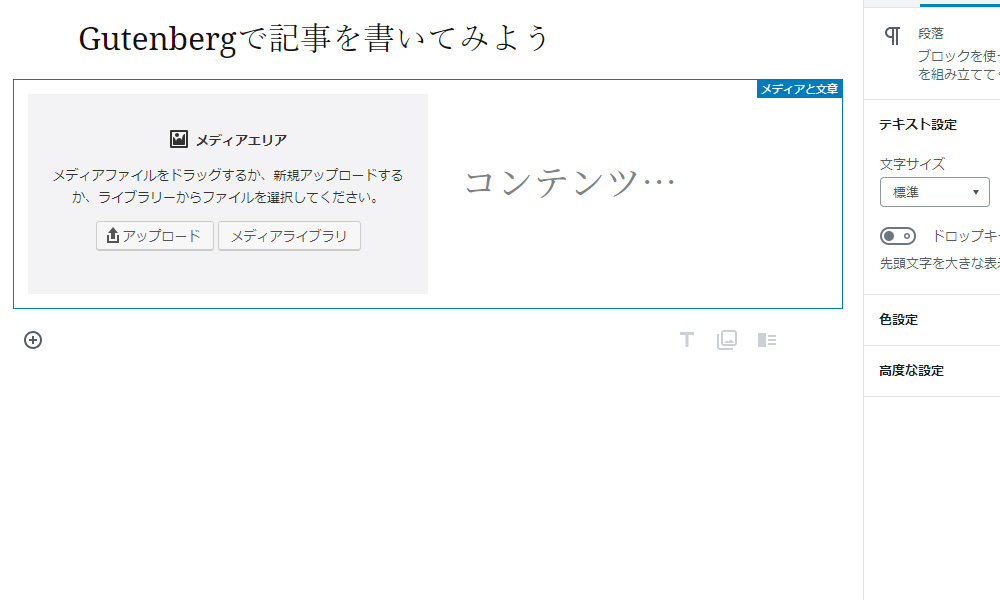
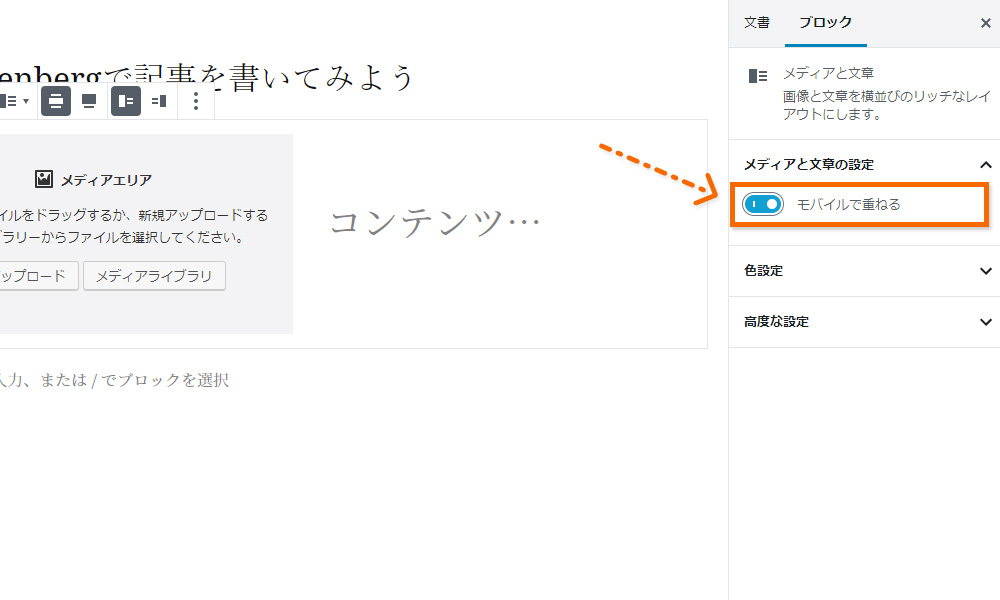
画像を左、テキストを右に置きたい
メディアと文章


見出しのテキスト
文章のテスト 文章のテスト 文章のテスト 文章のテスト 文章のテスト 文章のテスト
文章のテスト 文章のテスト 文章のテスト
よいレイアウトですね。
これも簡単にできます!


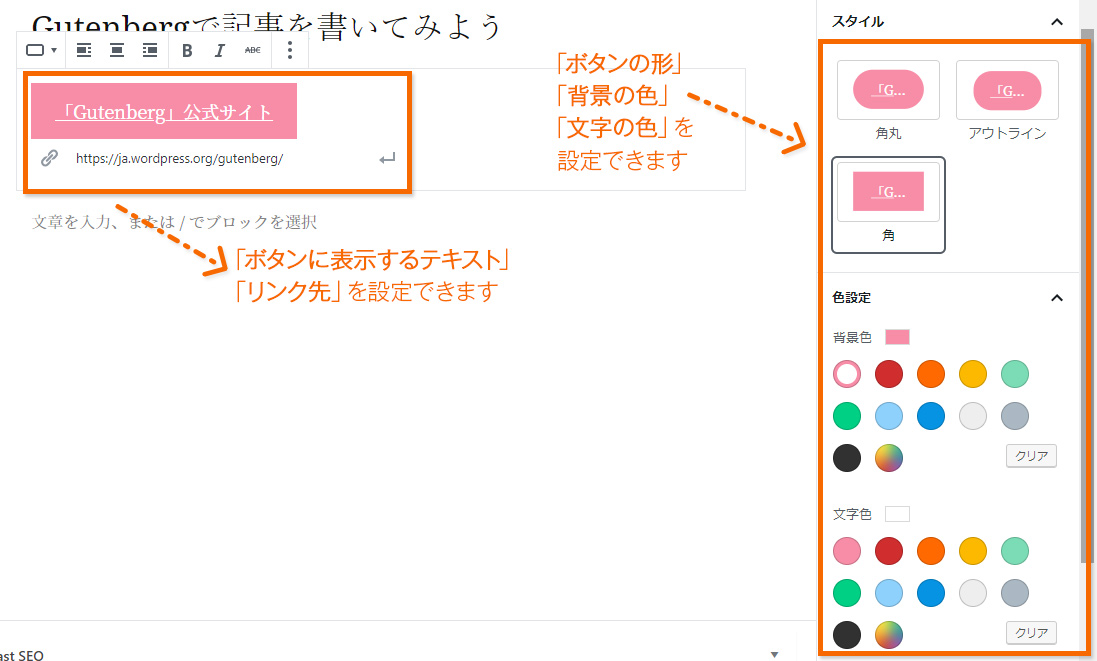
ボタンを作りたい
ボタン

とても頻繁に使いますよね。簡単に作ることができます!

ページを分けたい
改ページ

※ページネーションで次のページへどうぞ!↓