こんな風に、ページを改めることができます。すごい!
「改ページ」ブロックを選択するだけ。
ページネーションも自動でつけてくれます。
もくじ
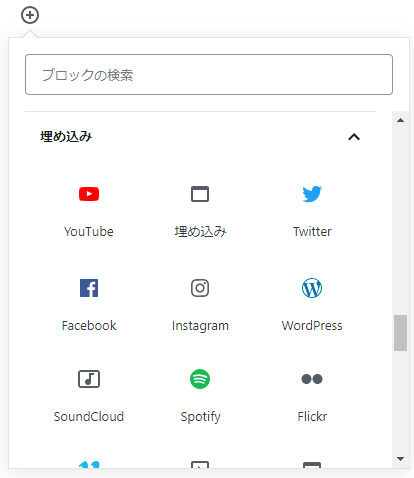
埋め込みブロック

様々なサービスを埋め込むことができるブロックが集まっています。
YouTube動画を埋め込みたい
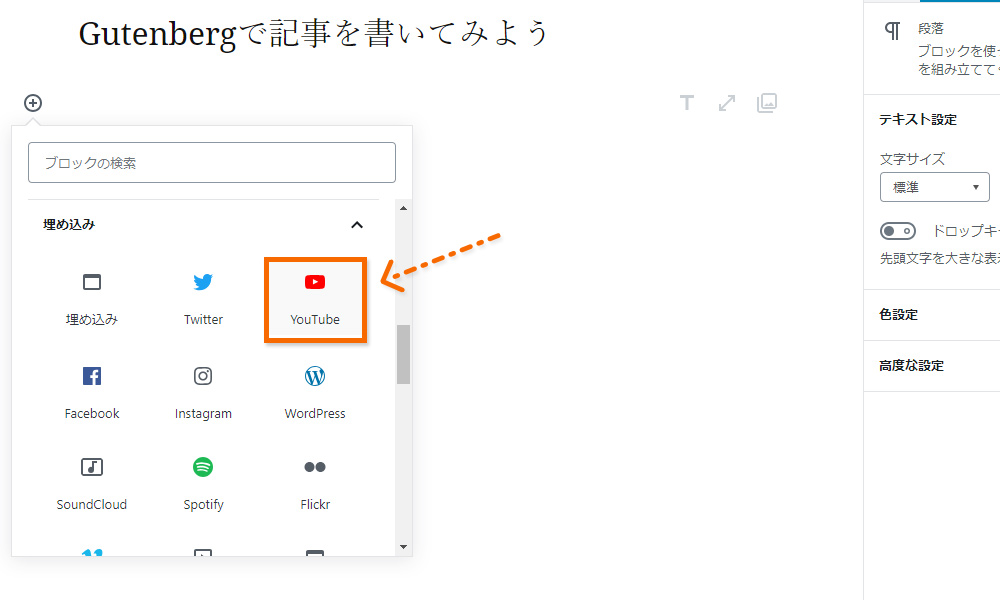
YouTube

実際の見え方
作り方

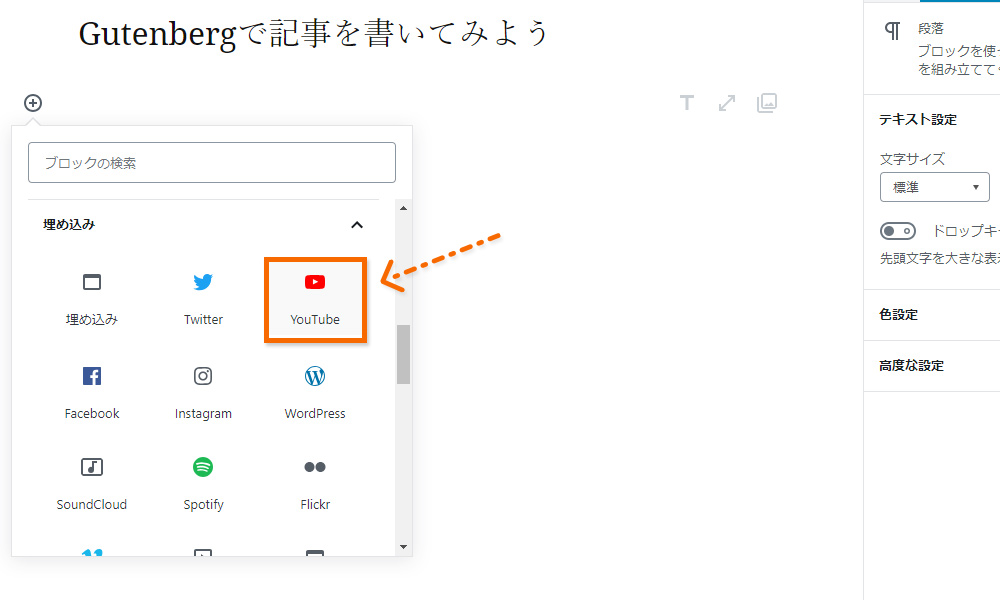
「YouTube」ブロックをクリックしたら…

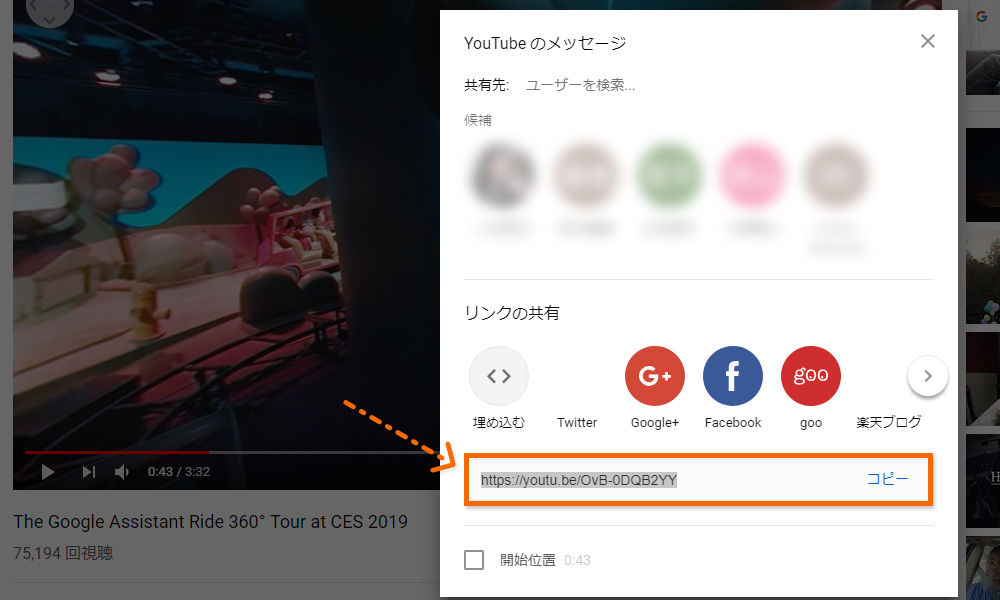
埋め込みたいYouTube動画のURLを入力します 
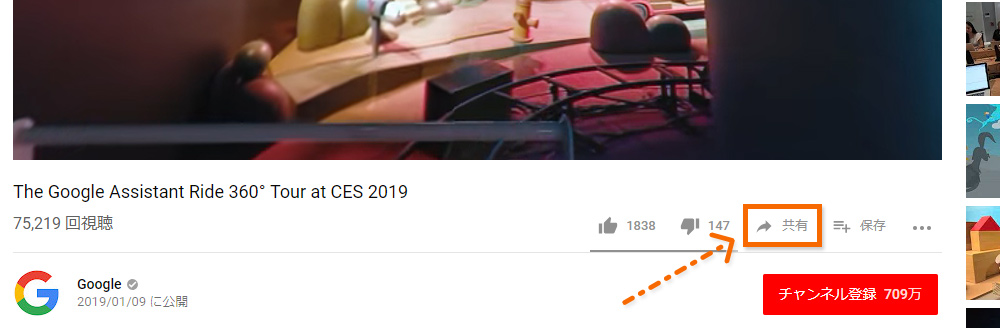
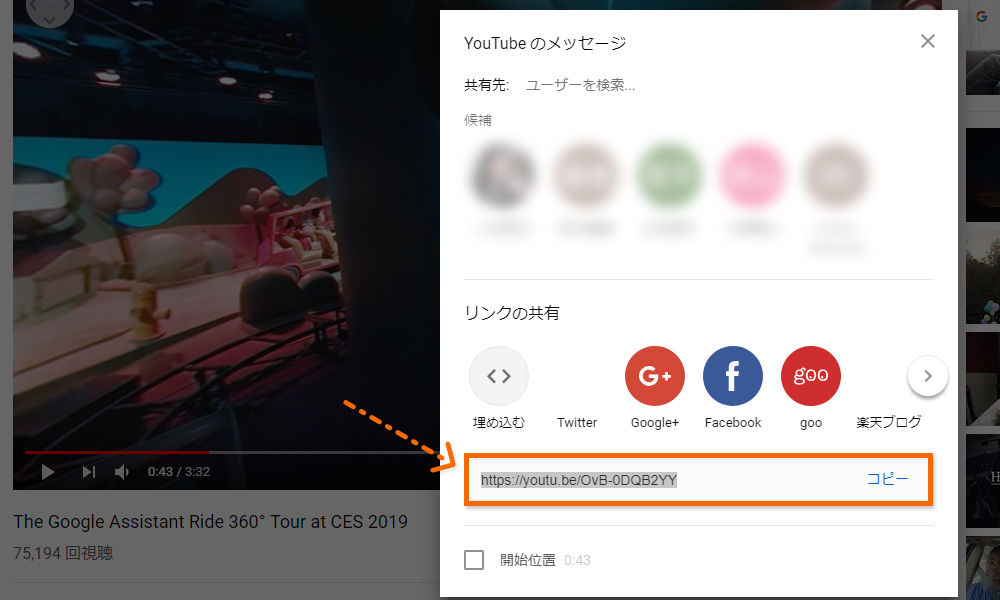
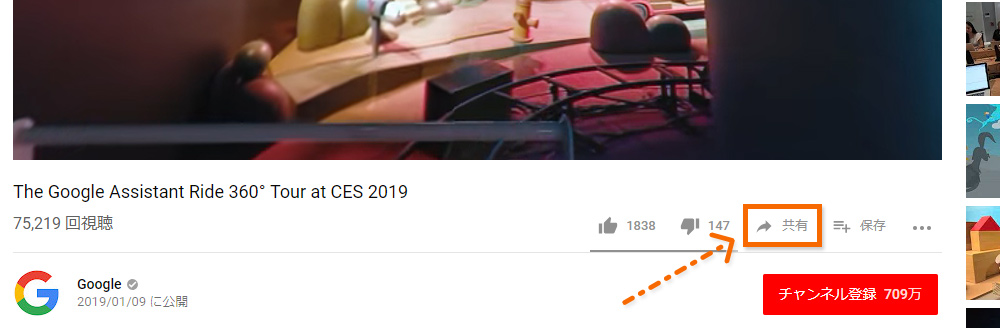
ちなみに入力するURLはYouTube動画の下にある「共有」からコピーできます 
オレンジ枠部分をコピー!です!




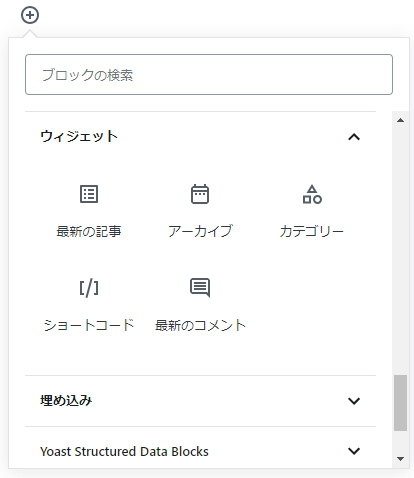
ウィジェット

WordPressが自動で生成したデータを、コードを書くことなく表示することができます。
色々なデータを自動生成!
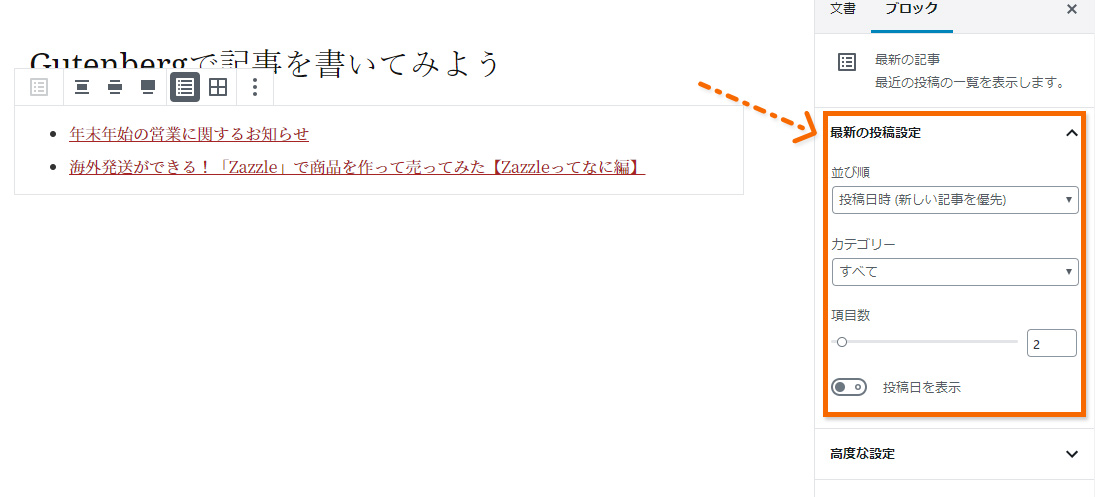
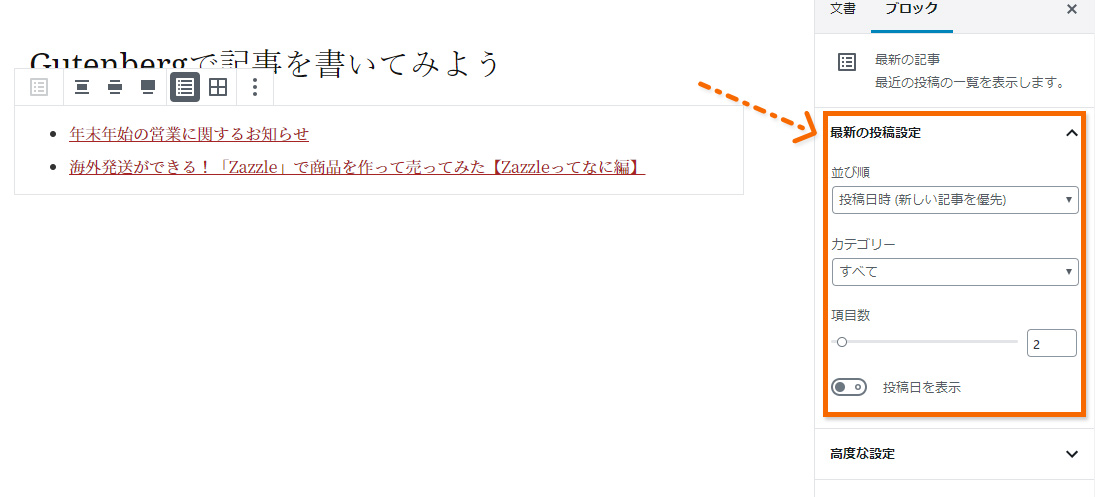
最新の記事

試しに「最新の記事」を表示させてみました↑
こんな風に「最新記事」「カテゴリー」をリストで自動生成してくれます。
ただ細かな指定ができないため、あともうちょっとなブロックではありますが、
プラグインやコードを書かずに表示できるのは頼もしいですね。
作り方

現時点では「並び順」「表示させるカテゴリー」や「項目数」などが設定できます

使わないと損!便利な機能
使いまわしたいタグや文言をブロックで登録できる
何度も使いたいブロックは、登録することで再利用できるようになります。
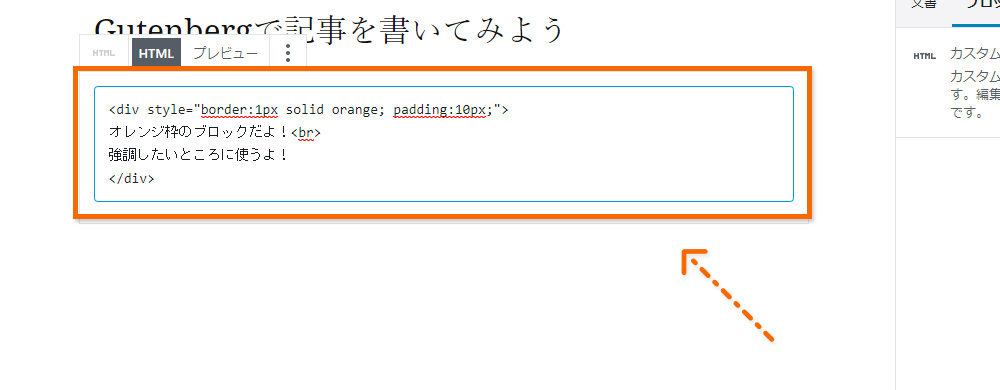
試しに「カスタムHTML」ブロックを使い「オレンジ枠」のブロックを作ってみます。
実際の見え方
オレンジ枠のブロックだよ!
強調したいところに使うよ!
強調したいところに使うよ!
このブロックを使いまわせるように登録します。
何度も同じコードを書くのは面倒ですからね。
作り方

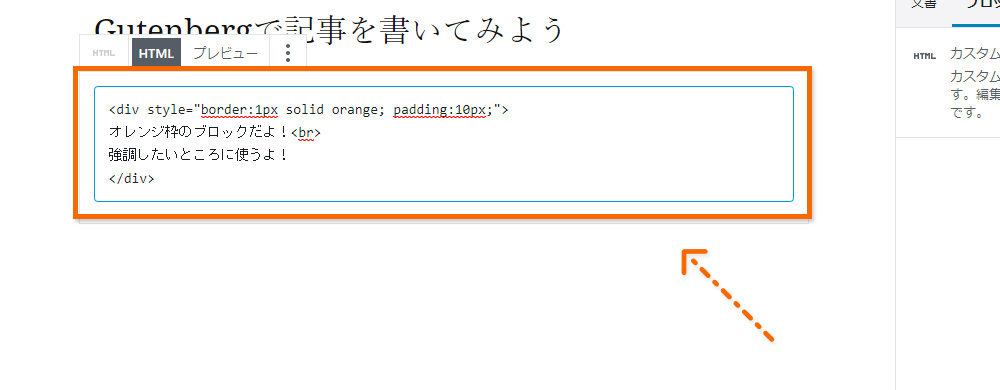
まずは「カスタムHTML」ブロックを選んで…

オレンジ枠のHTMLを書きます。 
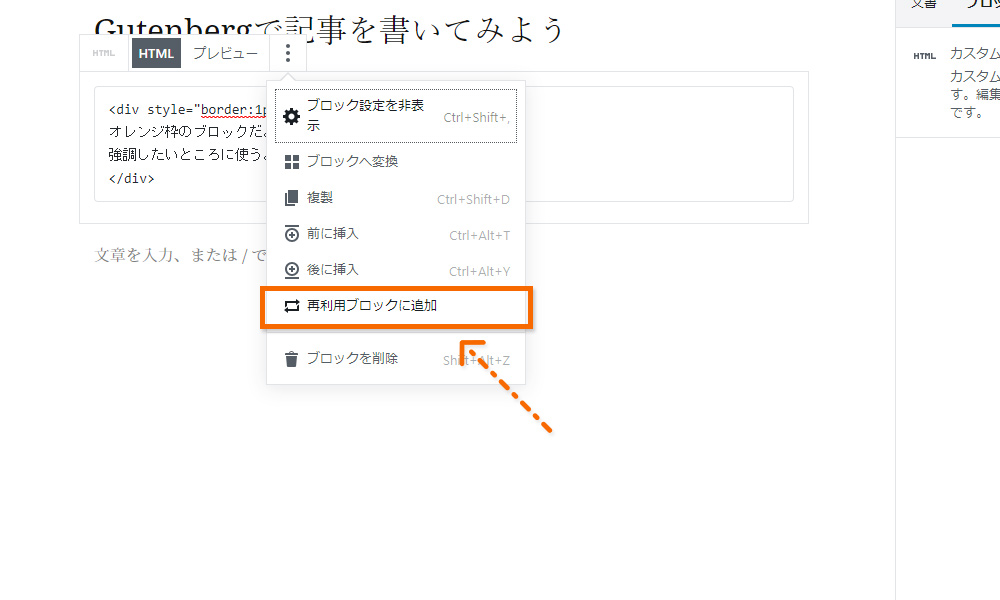
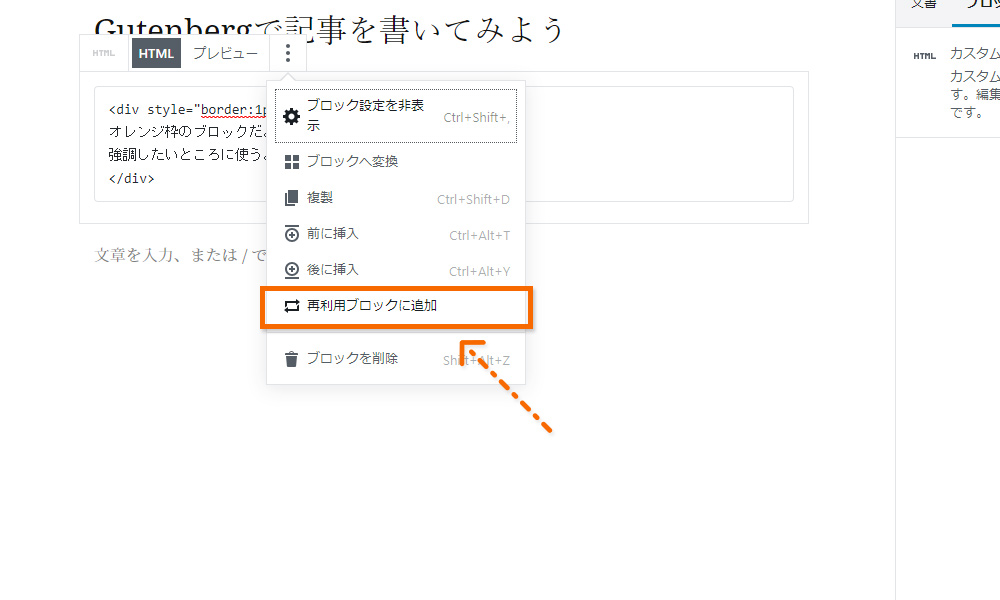
ブロック上部の「3つの点」をクリックし「再利用ブロックに追加」を選択します。 
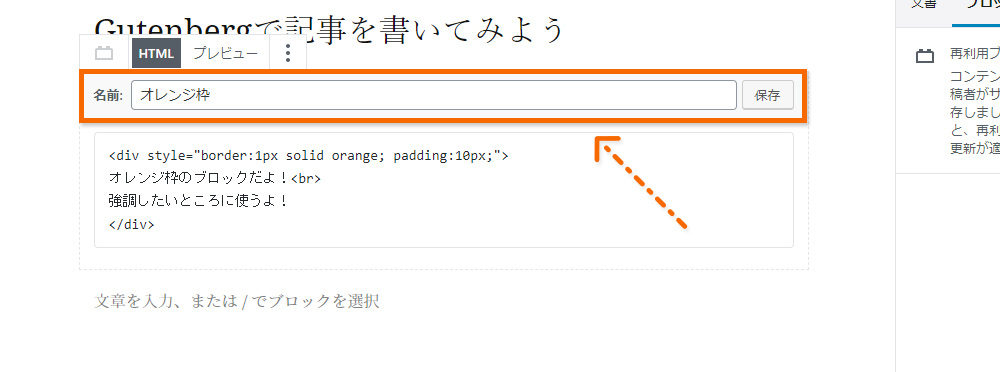
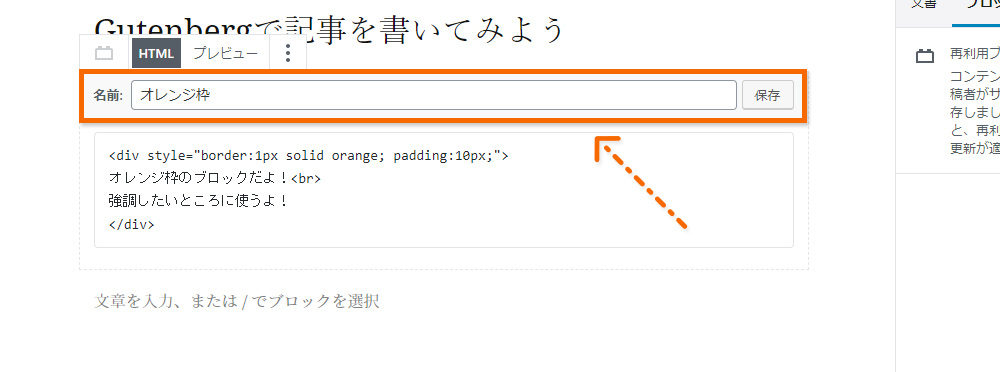
再利用するブロックの名前を入力して「保存」!
これで自分専用のブロックが作られます! 
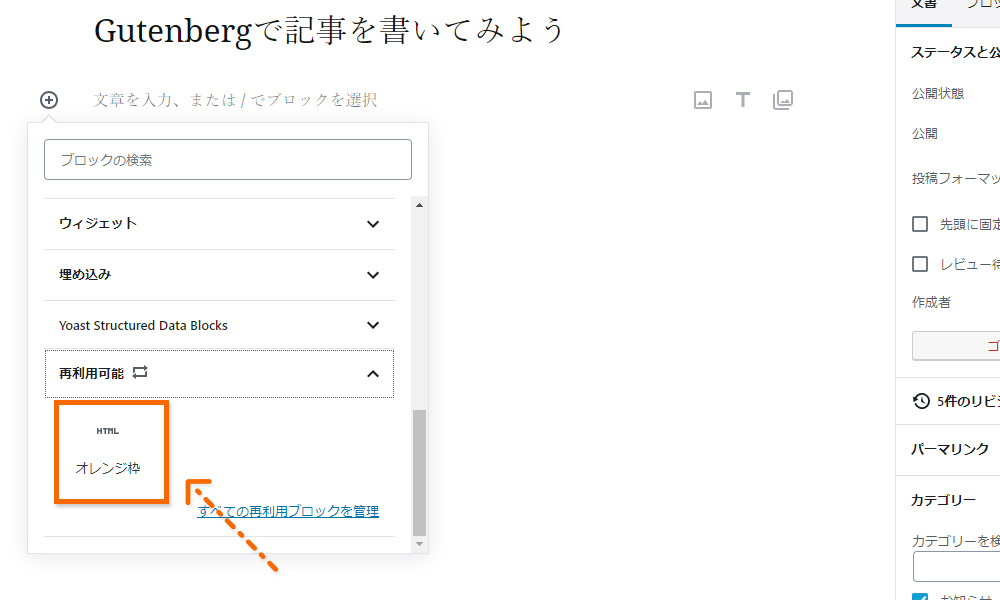
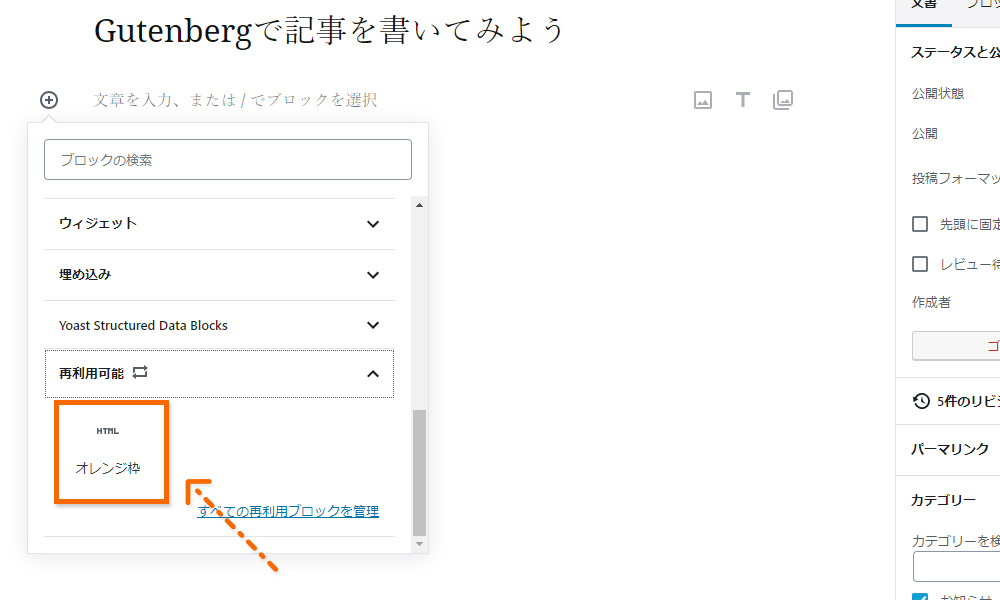
ブロック選択部分に「再利用可能」タブが増えていて、
そこに先ほど作成した「オレンジ枠」ブロックができています。
このブロックを選択すれば、先ほどのオレンジ枠をいつでも使うことができます。 
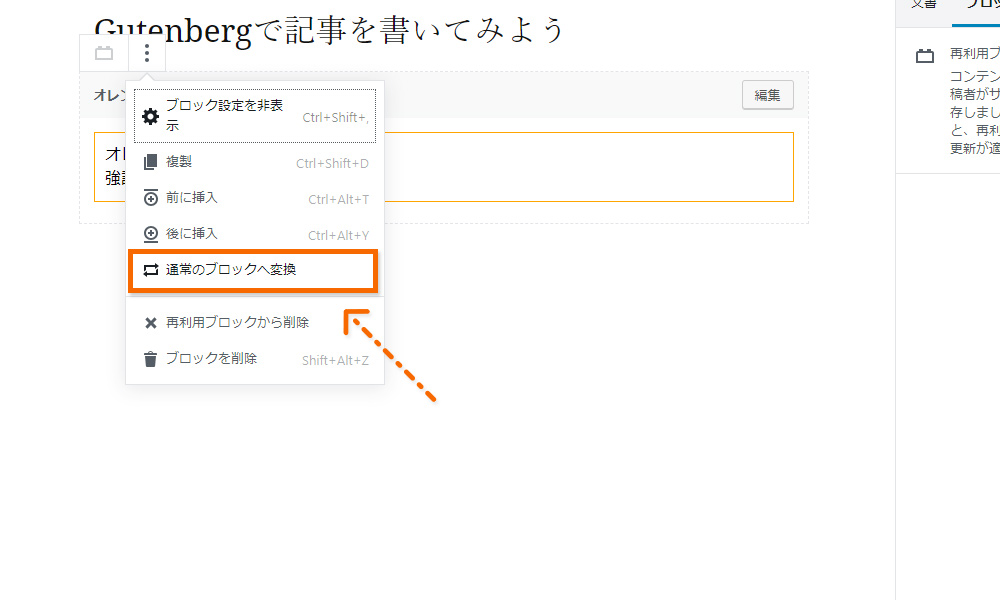
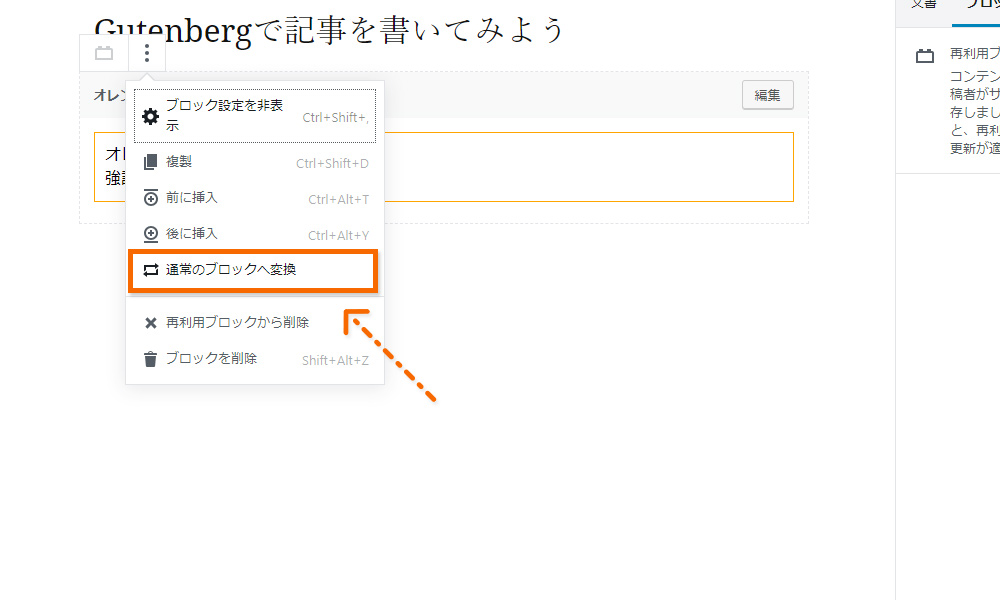
「オレンジ枠」を使用して中身のテキストなどを変えたい時は「通常のブロックへ変換」をしてから修正しましょう!




これで自分専用のブロックが作られます!

そこに先ほど作成した「オレンジ枠」ブロックができています。
このブロックを選択すれば、先ほどのオレンジ枠をいつでも使うことができます。

ブロックごとにHTMLを編集できる
「このブロックのコードを少し手直ししたい」という時、ありますよね。
Gutenbergだったら可能です。
編集方法

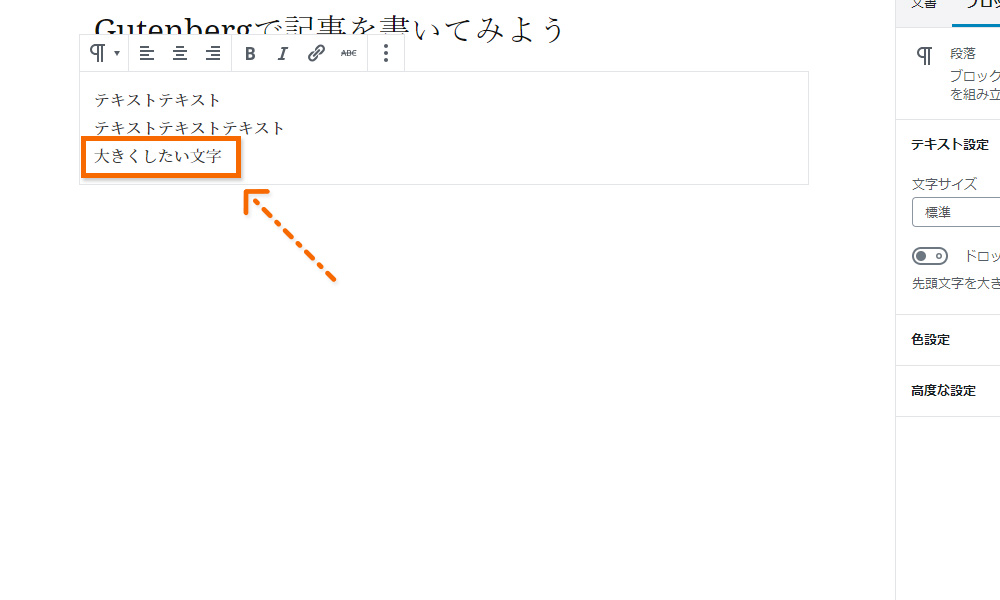
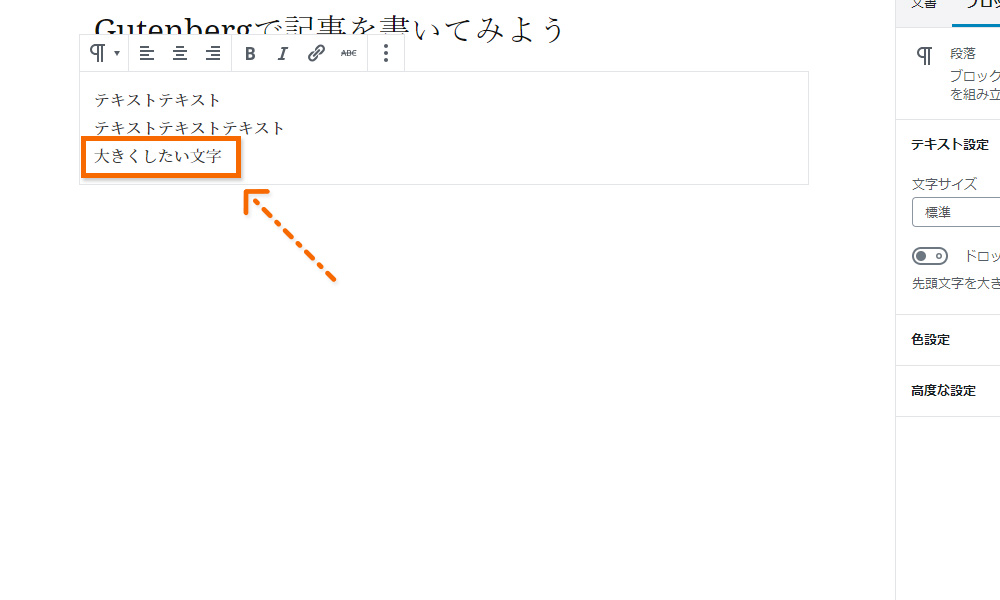
「段落」で書いた特定のテキストを大きくしたい場合は… 
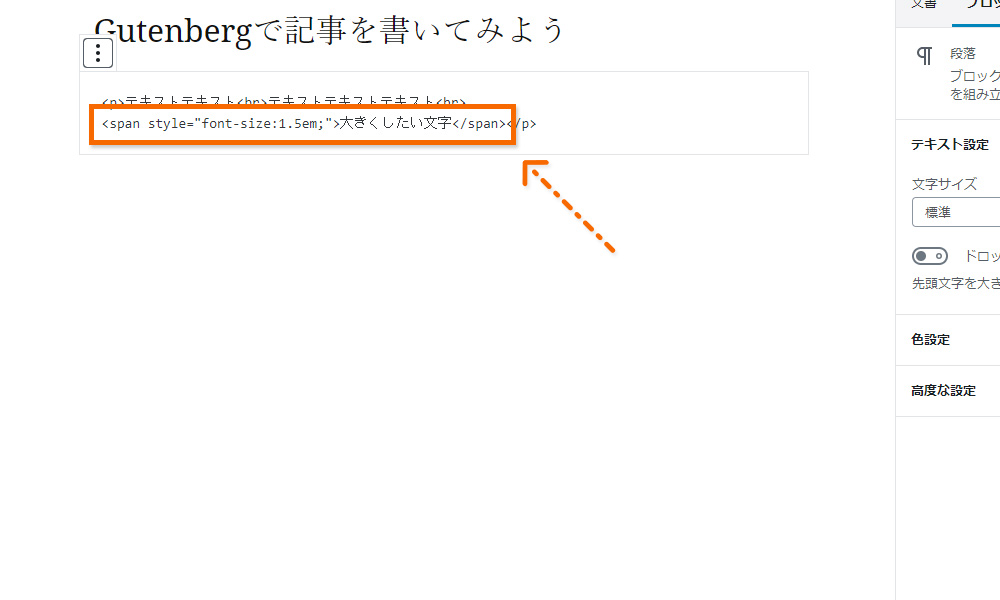
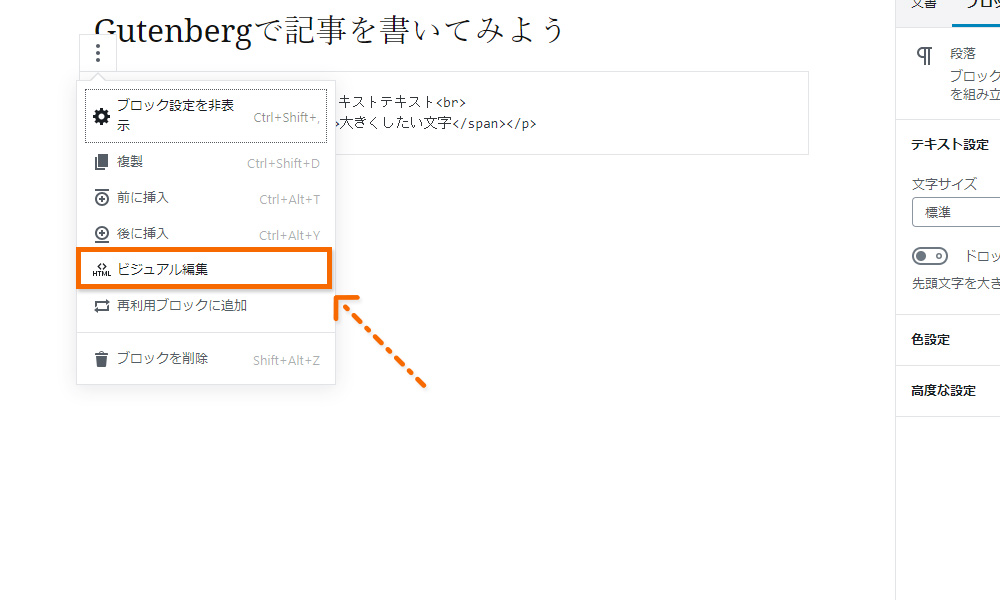
ブロック上部にある「3つの点」をクリックし、「HTMLとして編集」を選択します。 
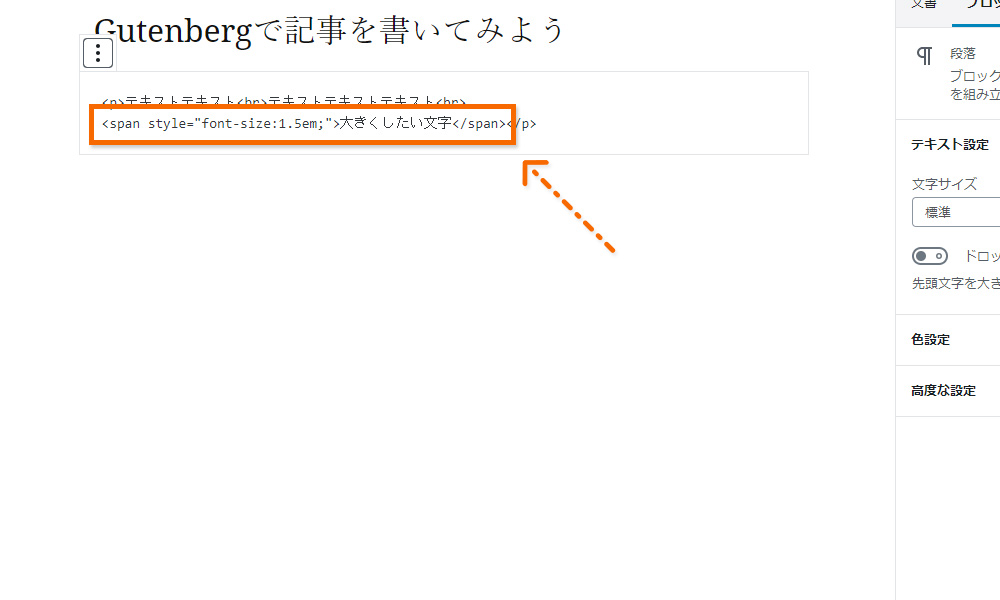
HTMLで編集できるようになるので、 font sizeを追加します。 
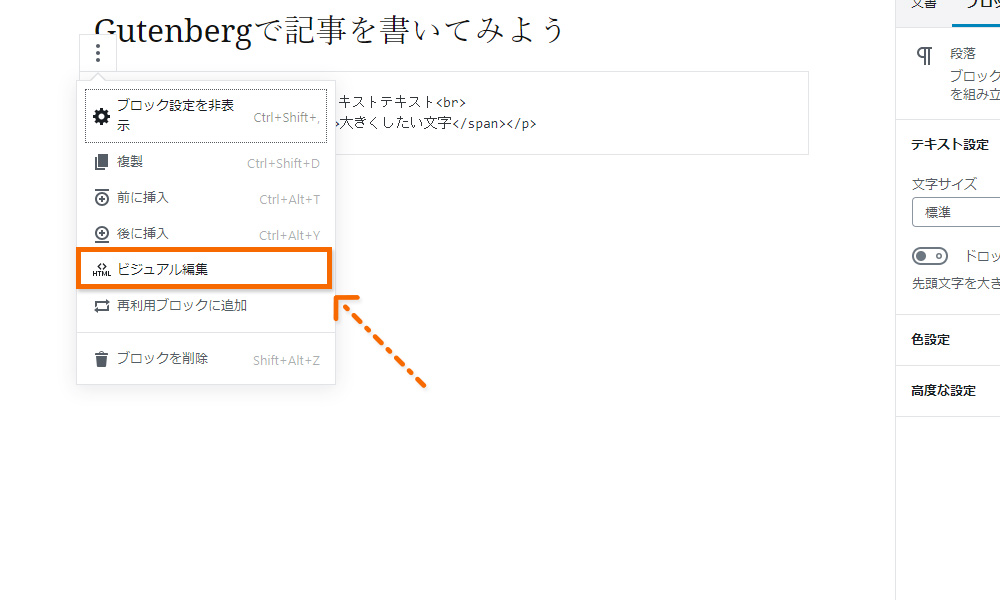
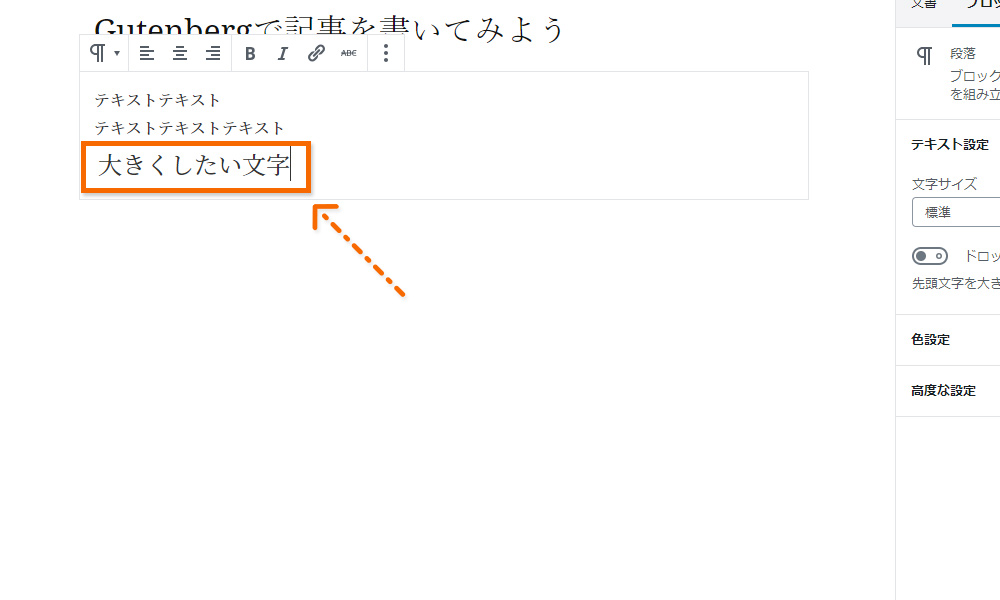
「コード編集」ブロックのままでも問題ないですが、「ビジュアル編集」ブロックに戻すことも可能です。

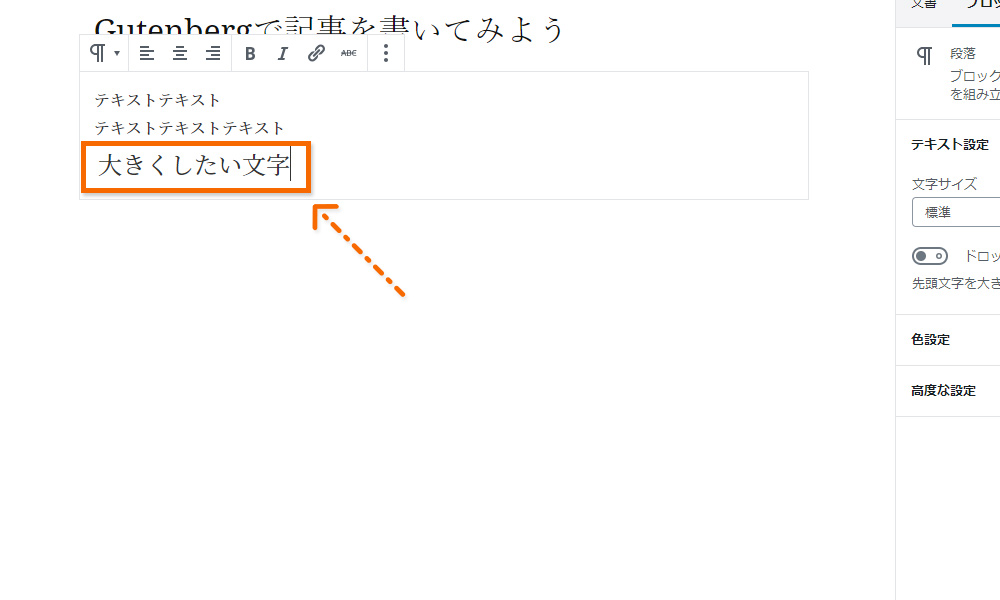
「ヴィジュアル」モードで見ると文字が大きくなったのが分かります!





※「HTMLとして編集」に対応していないブロックもあります(「ウィジェット」のブロックや「改ページ」など)。
ブロックごとにclassやidを付与できる
好きな装飾をclassなどに設定しておけば、そのclassをブロックに付与することができます。
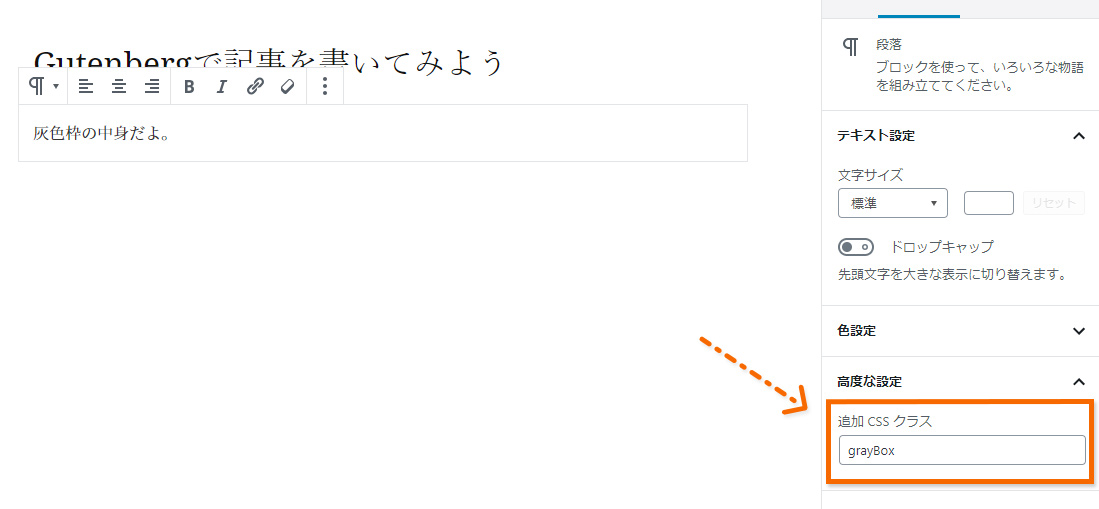
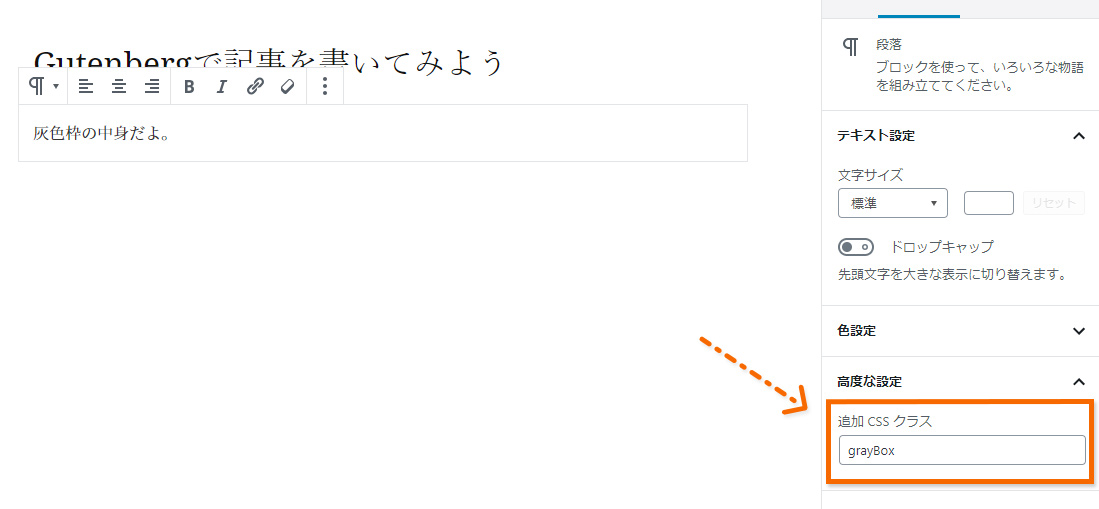
付与方法

灰色枠が表示されるようなCSSを「.grayBox」へ設定。


指定したボックスに灰色枠がつきました!


終わりに
テーマによっては対応していないものもまだまだありますし、
旧エディタと別物になってしまったのでとっつきにくくはあります。
けれど触っているうちにあっという間に慣れて快適になります。
ぜひ使ってみましょう!
ページ: 1 2

