こんにちは!
WordPressのカスタマイズで頻度が高い「カスタム投稿タイプ」を、
プラグインではなくphpをいじって作る方法をお伝えします!
もくじ
カスタム投稿タイプを作成
「カスタム投稿タイプ」とは
いつも記事を投稿している「投稿」のような投稿場所のオリジナル版のことです。
今回は「制作実績」を投稿できる専用の場所を作ります!
そもそも特定の記事のレイアウトを変えるだけなのであれば、
「制作実績」というカテゴリーを作り、そのカテゴリーだけレイアウトを変更して表示することも可能です。
今回のようにカスタム投稿タイプで管理する利点は、
- 投稿する場所自体が異なるので投稿しやすい
- 全く別物としてphpで吐き出すことができる
でしょうか。
カテゴリーで管理するのか、カスタム投稿タイプを作成して管理するのか、
どの方法が適切なのかはただいま勉強中です。
サイトの運用方法や記事に対する考え方でもかなり変わってくるのかなと感じます。
それでは作りましょう
「function.php」をいじる
function.phpに下記を入れこみます。
add_action( 'init', 'add_post_type' );
function add_post_type() {
//カスタム投稿タイプ「制作実績」
register_post_type( 'works',//「works」はお好みで変えてください(カスタムタクソノミーを設定する時にも使います)
array(
'labels' => array(
'name' => __('制作実績'),//「制作実績」「制作一覧」はお好みで変えてください
'singular_name' => __('制作実績'),
'all_items' => __('制作実績一覧'),
),
'public' => true,
'menu_position' =>5,
'menu_icon' => 'dashicons-admin-customizer',//アイコン画像
'supports' => array('title','editor','thumbnail','custom-fields','excerpt','trackbacks','comments','revisions','page-attributes'),
'has_archive' => true,
'show_in_rest' => true,
)
);
}画像のパスを指定したりDashiconページからコピペして使うこともできます。
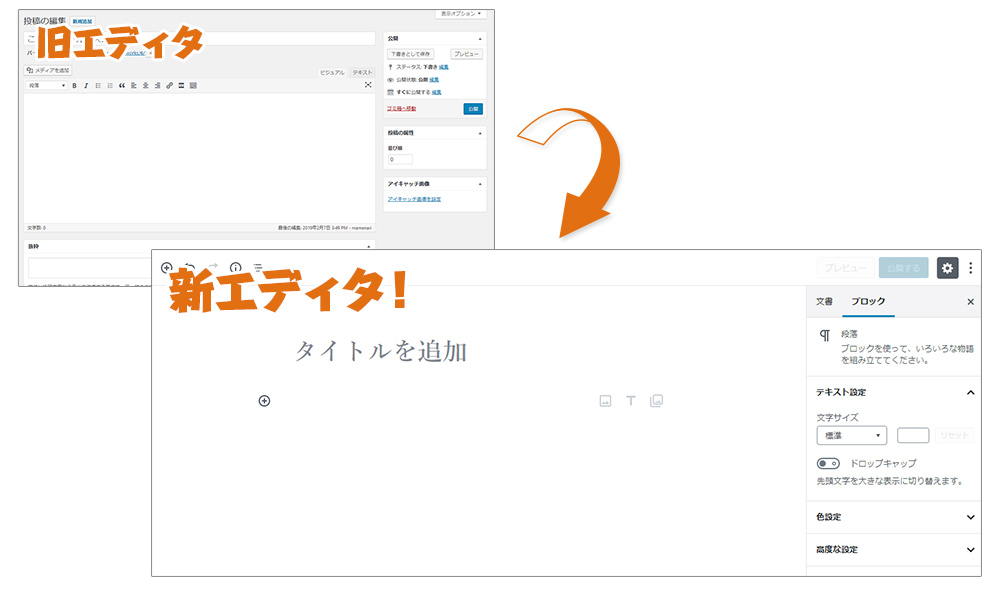
show_in_rest
これをtrueにすることで、エディタがGutenbergになります。
(カスタム投稿タイプのエディタはデフォルトだと旧エディタなのです。)

ちなみにGutenbergの使い方は記事にしております。どうぞ!↓
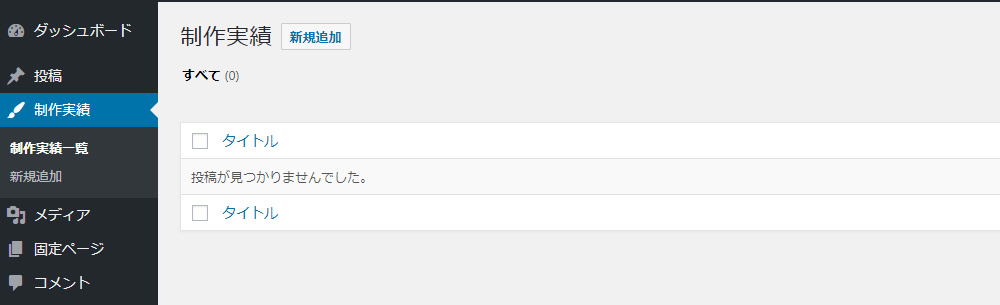
はい!これだけでダッシュボードのメニューに「制作実績」が追加されました。
ページも作られておりますのでご確認くださいませ。(ドメイン名/works)

カスタムタクソノミーを作成
「カスタムタクソノミー」とは
「投稿」でいうところのカテゴリーやタグのことです。
カスタム投稿タイプ専用のものを作れます。
(通常の「投稿」にもカテゴリー・タグとは別に設定することができるようです。)
カテゴリー・タグが特に必要ない場合は「出力方法」へどうぞ↓
それでは作りましょう
「function.php」をいじる
function.phpに下記を入れ込みます。
function add_taxonomies() {
//制作実績カテゴリー
register_taxonomy( 'works_cat', //「works_cat」はお好みで変更してください
array( 'works' ), //「works」は作成したカスタム投稿タイプの名前にしてください
array(
'label' => '制作実績カテゴリー', //表示名
'public' => true,
'show_in_menu' => true,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => true,
'hierarchical' => true, //trueはカテゴリー・falseはタグ
'rewrite' => array( 'slug' => 'works_cat', 'with_front' => true, ),//パーマリンクの設定
'show_in_rest' => true,
'rest_base' => "",
)
);
//制作実績タグ
register_taxonomy( 'works_tag', //「works_tag」はお好みで変更してください
array( 'works' ), //「works」は作成したカスタム投稿タイプの名前にしてください
array(
'label' => '制作実績タグ', //表示名
'public' => true,
'show_in_menu' => true,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => true,
'hierarchical' => false,//trueはカテゴリー・falseはタグ
'rewrite' => array( 'slug' => 'works_tag', 'with_front' => true, ),//パーマリンクの設定
'show_in_rest' => true,
'rest_base' => "",
)
);
}
add_action( 'init', 'add_taxonomies', 0 );
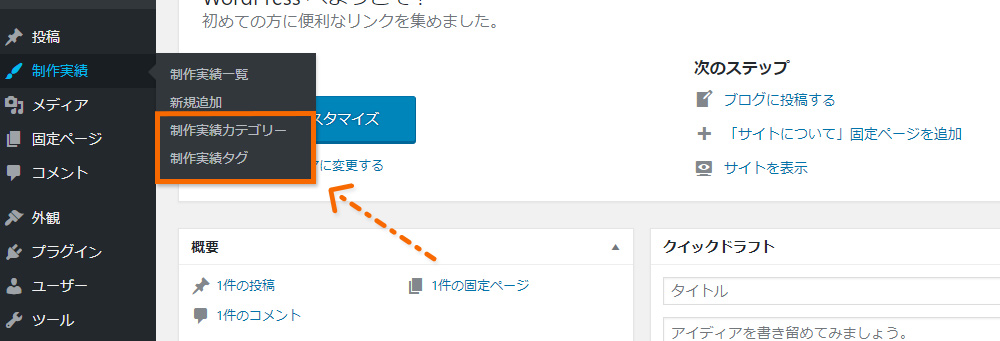
これでダッシュボードの「制作実績」にカテゴリーやタグが追加されました。

出力!
オリジナルの入力場所やカスタムタクソノミーを作ったので、出力してみましょう!
下記のphpを作ります。
- 一覧ページ(制作実績のトップページです)
- 詳細ページ(制作実績詳細のページ)
- カテゴリー・タグページ(各カテゴリーやタグをクリックした時に表示されるページです)
今回作るphpは作成しなくてもすでにページ自体はあります(ドメイン名/works)。
けれど既存の投稿ページにレイアウトや出力項目が依存します。
一覧ページ
「archive-(カスタム投稿タイプ名).php」を作ります。
弊社のサイトの場合はカスタム投稿タイプ名を「works」にしたので
「archive-works.php」を作りました。
一覧ページに出力したい項目は
「全体のカテゴリ一覧」
「アイキャッチ画像(記事詳細のリンク付き)」
「タイトル」
「タグ(リンク付き)」
「日にち」
なので、その項目を入れてゆきます。
<?php get_header(); ?>
<section>
<h1><?php post_type_archive_title( $prefix, $display ); ?></h1>
<ul class="categoryWrap">
<?php wp_list_categories( array('title_li' => '', 'taxonomy' => 'works_cat', 'show_count' => 0 ) ); ?> <!--全体カテゴリ一覧 'works_cat'適宜変更-->
</ul>
<div class="listWrap">
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<div class="listBox">
<div class="thumnail"><a href="<?php the_permalink(); ?>" ><?php the_post_thumbnail('large'); ?></a></div> <!--アイキャッチ画像-->
<h2><?php the_title(); ?></h2> <!--タイトル-->
<div class="tag"><?php echo get_the_term_list($post->ID,'works_tag', '', ' | ', ''); ?></div> <!--タグ 'works_tag'適宜変更-->
<div class="data"><?php the_time('Y.m.d'); ?></div> <!--日にち-->
</div>
<?php endwhile; endif; ?>
</div>
</section>
<?php get_footer(); ?>するとどうでしょう。
無事「ドメイン名/works」の出力項目が変更されています。わーい!
詳細ページ
ここまでくれば、あとは同じように作ればよいだけです。
一覧ページと同じような形で「single-(カスタム投稿タイプ名).php」を作ります。
例:single-works.php
出力したい項目は
「カテゴリ一(リンク付き)」
「タグ(リンク付き)」
「タイトル」
「日にち」
「投稿の中身」
<?php get_header(); ?>
<section>
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<div class="cat"><?php echo get_the_term_list($post->ID, 'works_cat', '', ' / ', ''); ?></div> <!--カテゴリ一(リンク付き) 'works_cat'適宜変更-->
<div class="tag"><?php echo get_the_term_list($post->ID,'works_tag'); ?></div> <!--タグ(リンク付き) 'works_tag'適宜変更-->
<h1><?php the_title(); ?></h1> <!--タイトル-->
<div class="entry-meta">Posted on <?php the_date(); ?></div> <!--日にち-->
<?php the_content(); ?> <!--投稿-->
<?php endwhile; endif; ?>
</section>
<?php get_footer(); ?>これで制作実績の詳細ページたちに反映されました!
カテゴリー・タグページ
カテゴリーやタグをクリックした時に表示されるページです。
アーカイブページと言われます。
「taxonomy-(カテゴリーやタグ名).php」をそれぞれ作ります。
例:taxonomy-works_cat.php」「taxonomy-works_tag.php」
出力したい項目は一覧ページとあまり変わりがないですが、
「カテゴリー名」
「アイキャッチ画像(記事詳細のリンク付き)」
「タイトル」
「タグ」
「日にち」
今回はカテゴリー・タグページどちらも同じレイアウトにしたいので、
入れ込むphpは一緒にします↓
<?php get_header(); ?>
<section>
<?php if (have_posts() ) : ?>
<h1><?php echo the_archive_title(); ?></h1> <!--カテゴリ一-->
<?php endif; ?>
<div class="listWrap">
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<div class="listBox">
<div class="thum"><a href="<?php the_permalink(); ?>" ><?php the_post_thumbnail('large'); ?></a></div> <!--アイキャッチ画像-->
<h2><?php the_title(); ?></h2> <!--タイトル-->
<div class="tag"><?php echo get_the_term_list($post->ID,'works_tag', '', ' | ', ''); ?></div> <!--タグ-->
<div class="data"><?php the_time('Y.m.d'); ?></div> <!--日にち-->
</div>
<?php endwhile; endif; ?>
</div>
</section>
<?php get_footer(); ?>これでアーカイブページも無事完成しました!
終わりに
基本的なカスタム投稿タイプの作成方法でした。
入れ込みたい項目が他にも色々あると思いますが、
今回作成したフォーマットにプラスしてゆけばどんどん複雑に出力できるかと思います。
それでは!

