こんにちは、Kaorinです。
コーディングばかり担当しているためWordPressを構築することはあまりないのですが、色々な都合で担当することになったので備忘録として記事にします!
もくじ
やりたいこと

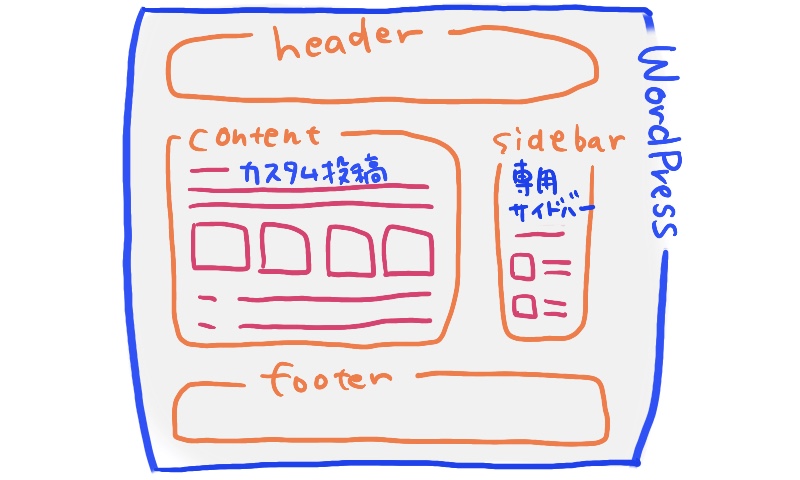
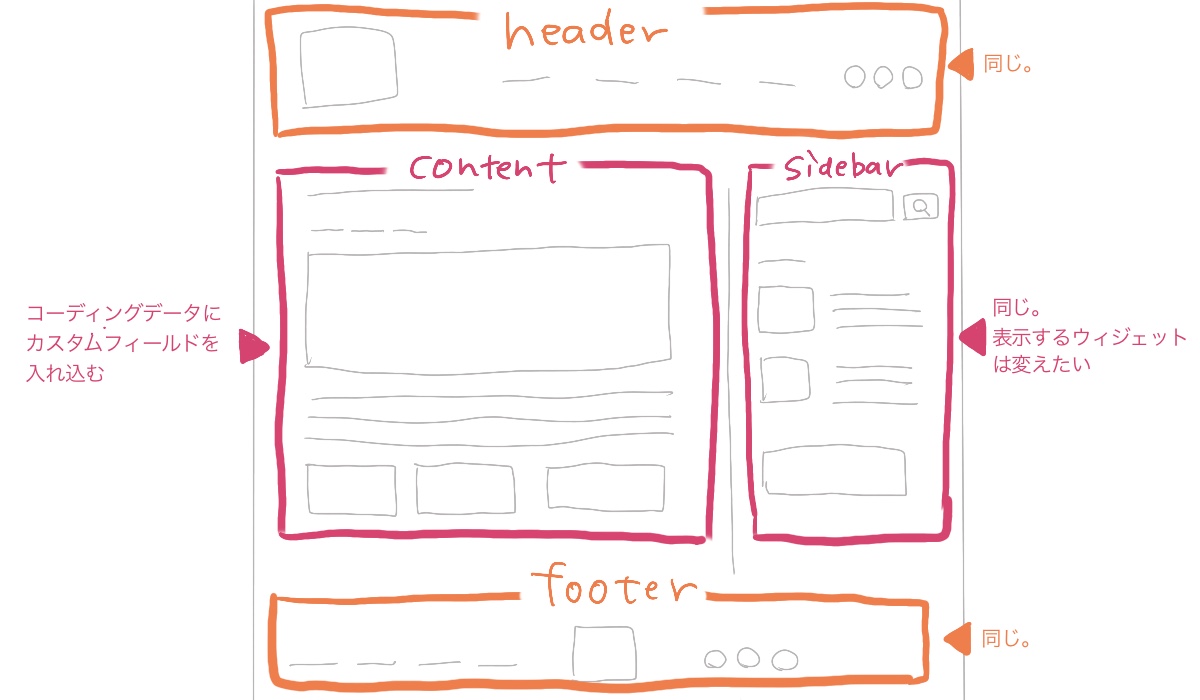
すでに市販のテーマを使用して運用しているサイトに、カスタム投稿であらたな投稿(カスタムタクソノミー付き)を作ります。
ヘッダー、フッター、一覧ページ
投稿と同じデザインにしたい。
投稿の本文
コーディングデータを使用。簡単に投稿できるようにカスタムフィールドを入れ込みたい。
サイドバー
投稿と同じデザイン。
でも表示させるウィジェットは変えたい。
—
すべてPHPをカキカキして構築したいところですが、今回はプラグインを駆使して完成させていきます。
やること
投稿の本文
カスタム投稿タイプをつくる
「Custom Post Type UI」というプラグインを使います。
カスタムタクソノミーの一覧ページも一瞬で作れてしまうので、最高です。
カスタム投稿タイプ用のデザインにする
プラグインでカスタム投稿タイプを作成しただけでは、通常の投稿と同じデザインになってしまいます。
異なるデザインで投稿したい場合は新たにphpファイルを作成します。
single-●●.php
●●は、カスタム投稿タイプを作成した際に設定した「スラッグ名」を入れます。
single.phpを参考にしつつ、デザインを変えたい部分にコーディングデータを挿入したり変更したりします。
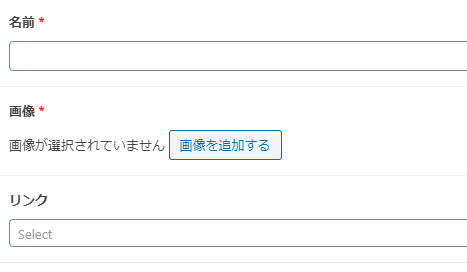
カスタムフィールドをつくる
投稿者が簡単に記事を書けるようにカスタムフィールドをつくっていきます。
「Advanced Custom Fields」というプラグインがとても使いやすいのでおすすめ。

作ったカスタムフィールドを実装
プラグインで作ったカスタムフィールドを、コーディング部分に入れ込んでいきます。
入れ込むタグは公式サイトに詳しく書いてありますのでご覧ください。
ちなみにただ表示させたいだけの場合は下記のタグでたいていうまくいきます。
<?php the_field('テキストフィールド名'); ?>サイドバー
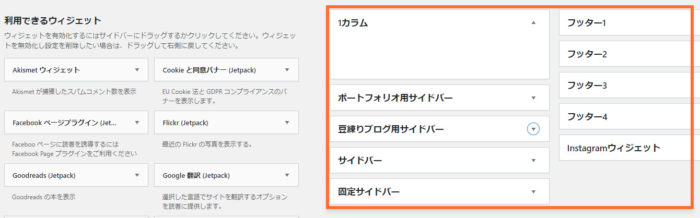
カスタム投稿タイプ用サイドバー
通常の投稿とカスタム投稿では別のサイドバーを表示させたいと思いますよね。
「WooSliders」というプラグインで解決できます。
「カスタム投稿用」「個別ページ用」などで、ウィジェットフィールドを新たに作成することができます。

カスタム投稿タイプ用ウィジェット
さらに、カスタム投稿用のサイドバーにはカスタム投稿の最新記事やカスタムタクソノミー一覧を表示させたいと思いますよね。
通常のウィジェットにはカスタム投稿のデータを表示させるものはありません。
けれど「Custom Post Type Widgets」という、カスタム投稿用のウィジェットがセットになったプラグインを使えばあっという間にできあがります。
終わりに
プラグインを駆使すると、コードを書かずに実現できることがたくさんあります。
実際はコードを書いて構築していったほうが、もっと細かく無駄がない実装ができたり、相互性やセキュリティ面でも安全です。
なるべくプラグインを使わずに構築することを目指したいところですが…
色々なプラグインが用意されているのもWordPressの素敵なところなので、楽しみつつ、勉強しつつ、より良いサイトが作れるといいですよね🐣