こんにちは!まめなりのKaorinです。
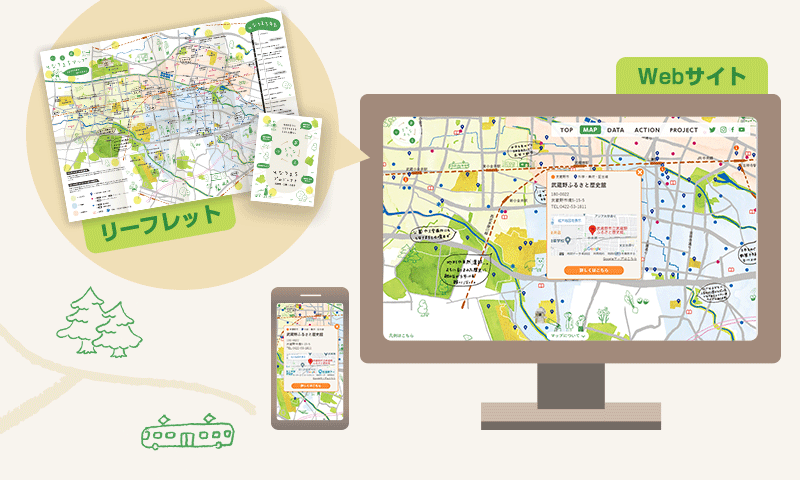
東京都にある隣り合った3つの市、武蔵野・三鷹・小金井を盛り上げようというプロジェクトのサイト「となりまちプロジェクト」を制作いたしました。
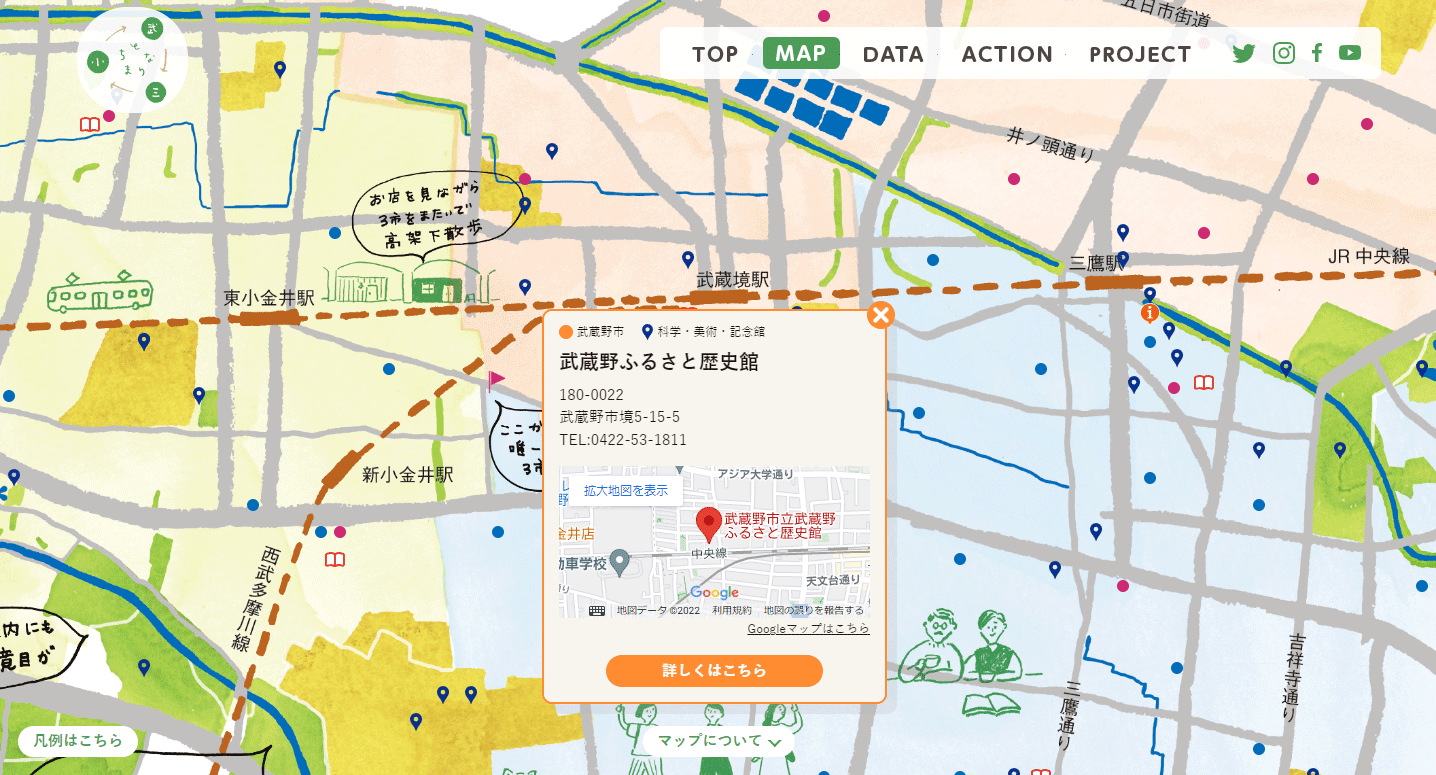
となりまちプロジェクトサイトの見どころは、手描きのイラストマップをGoogleマップのようにサイト上でぐりぐりと動かせるMAPページです。

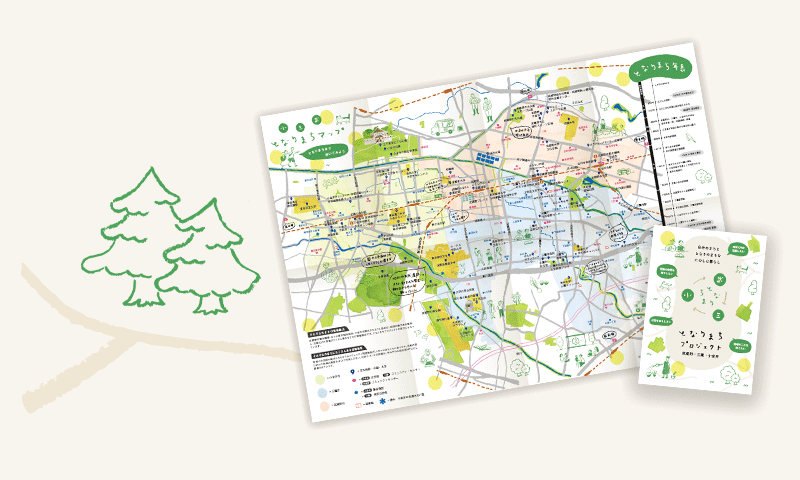
「となりまちマップ」リーフレットを基盤に

MAPページの地図は、となりまちマップという3つ折りのリーフレットを手直しして制作いたしました。リーフレットはPDF版もありますのでどうぞ!
ポチポチとアイコンピンを設置

MAPページではピンクやブルーのアイコンをクリックすると、施設の電話番号やGoogleマップなどの情報を見ることができます。
ちなみにアイコンたちはポチポチと手作業で設置しました。
MAPページを制作する際の技術的なお話は「【OpenSeadragon】 Googleマップのような地図を作りたい!」で記事にしておりますので、よろしければご参考にしてください。
紙のマップを動かしてみませんか?
紙のマップを片手に探検することはとても魅力があります。
開いたマップを一人で、またはみんなで見ながら「ここに行きたいな」「こういうルートはどうかな」と考えるのは楽しいものです。
紙のマップに良さがあることと同じように、スマートフォンやパソコンで見るマップにも良さがあります。
たとえば住所や概要、公式サイトなどをマップ上に設置できるため、より多くの情報を伝えることができます。マップ全体を確認したい時は縮小して俯瞰したり、細かく見たい時には拡大できます。
マップを閲覧する人の用途にあった表示や、欲しい情報をより的確に伝えることができるのです。
ご紹介したような「サイト上で動かせるマップ」に興味がございましたら、ぜひまめなりにご相談ください!
お問い合わせフォーム、またはTwitterのDMから可能です。
まめなりの他の制作実績もよろしければご覧くださいꕤ