【導入前日編】から4ヶ月ほど経ってしまいましたが、
その間、実際にSassを導入してサイトを制作しておりました!
この記事ではDreamweaverでの導入方法をまとめました。
もくじ
超簡単!導入方法 ~Dreamweaver~
「Sass」「Sass 使い方」で検索すると、多くの先駆者たちが色々な方法でSassを導入しています。
よくある方法は
- Rubyをインストール、さらに黒い画面でごにょごにょと設定する
- Sassのデータ(.SCSS)を.CSSへ変換するためのサービスをインストール
です。
私も初めはそんな流れでSassを使い始めたのですが、
変換サービスをいちいち起動するのが面倒くさい!
そもそもRubyをインストールする段階で敷居が高い!黒い画面!
…Sassって本当にみんな使っているの?という感じでした。
そこでさらに調べてたどり着いた方法は「Dreamweaverを使う」です。
普段からDreamweaverを使用している人は、Sassの導入が3分ぐらいで終わります。
是非どうぞ!
Dreamweaverの設定方法
-
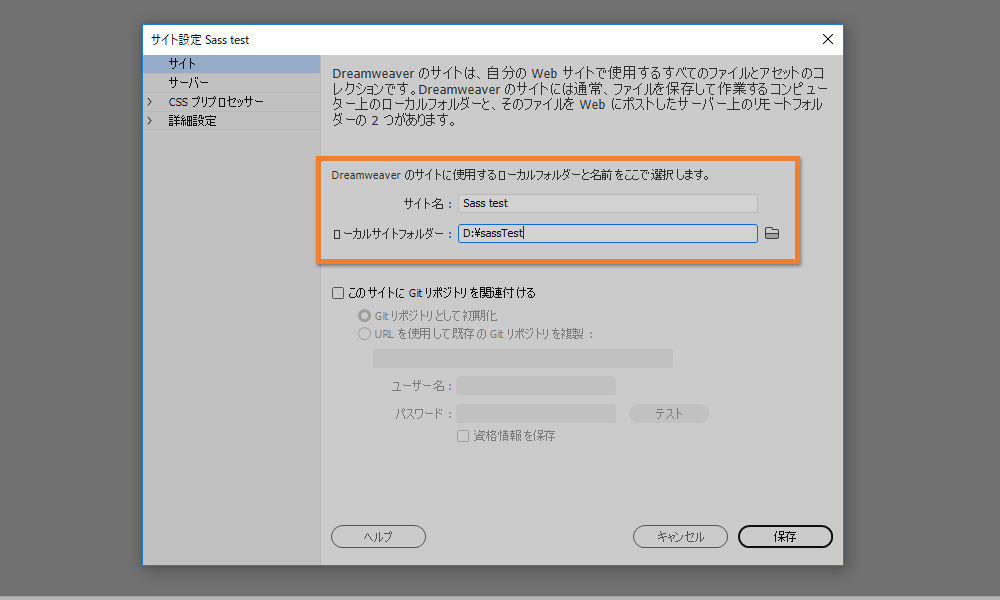
Dreamweaverの上部メニュー「サイト」→「新規サイト」を選択

-
「サイト名」「ローカルサイトフォルダー」を普段通りに入力

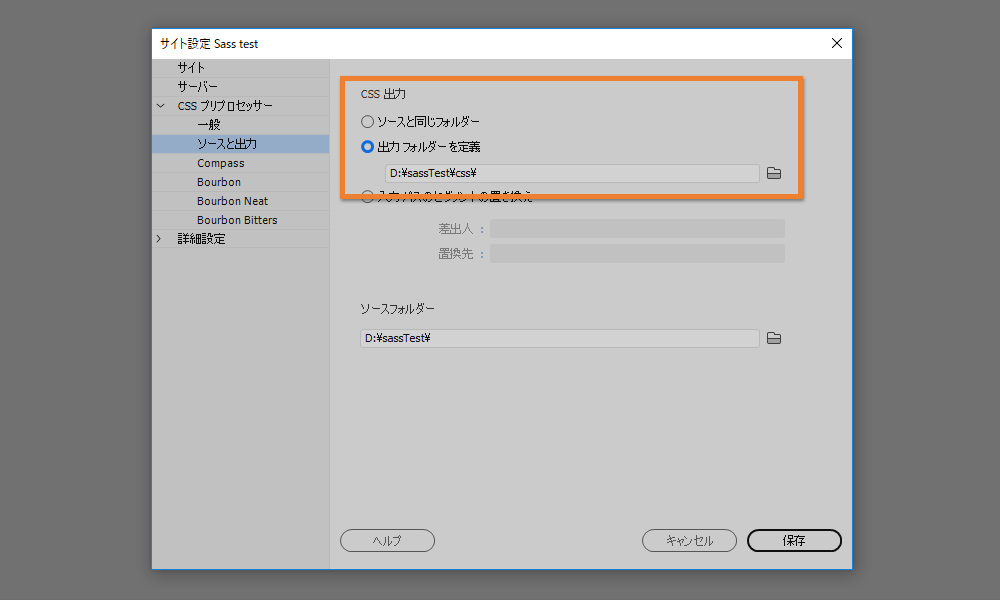
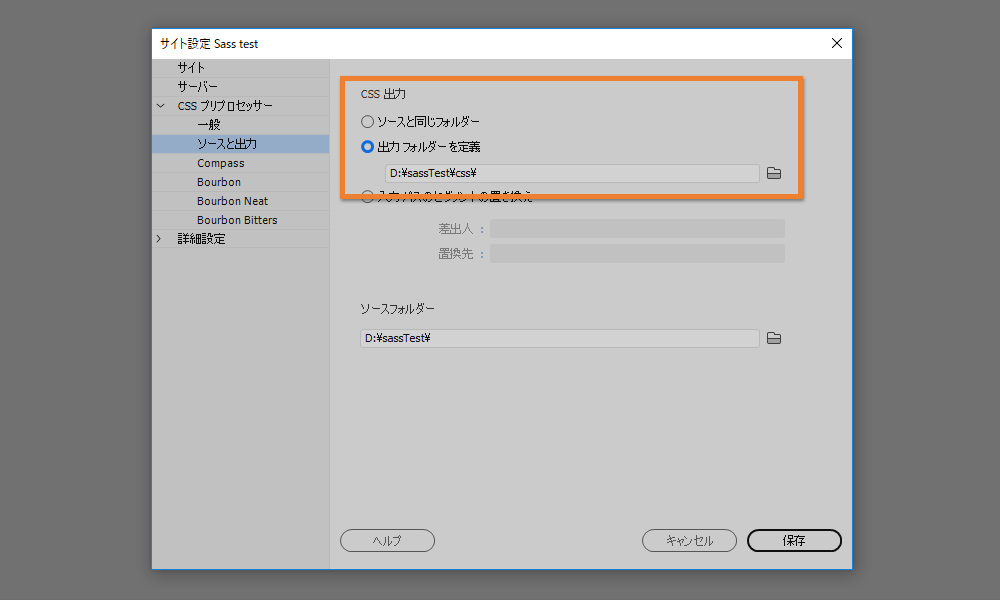
- 左メニュー「CSSプリプロセッサー」→「ソースと出力」を選択
-
「CSS出力」を「ソースと同じフォルダー」または「出力フォルダーを定義」を選択します。

.SCSSにコードをゴリゴリ書いて保存すると、.CSSが勝手に作成されます。その作成先のことですね。サイト構成によってお好みでどうぞ。
ちなみに.CSSは保存するたんびに勝手に更新されてゆきます。楽ちん。 - 左メニュー「CSSプリプロセッサー」→「一般」を選択
-
「SASS/SCSS: Output file style」を変更

.CSSにコードが保存される時のスタイルのことですね。
スタイルの違いはこんな感じです↓nasted
body { color: skyblue; background: whitesmoke; font-size: 14px; } .hoge { width: 100px; height: 100px; }compact
body { color: skyblue; background: whitesmoke; font-size: 14px; } .hoge { width: 100px; height: 100px; }compressed
body{color:skyblue;background:whitesmoke;font-size:14px}.hoge{width:100px;height:100px}expanted
body { color: skyblue; background: whitesmoke; font-size: 14px; } .hoge { width: 100px; height: 100px; }q実際にいじるのは.SCSSなので、作成される.CSSは「compressed」でいいんじゃないかなと思っています。見ないですし。
見やすいスタイルは「nasted」「expanted」ですかね!これで設定はすべておしまい!簡単すぎですね。
SCSSファイルを作る
最後に、実際にコードを書いてゆく.SCSSを作ります。
-
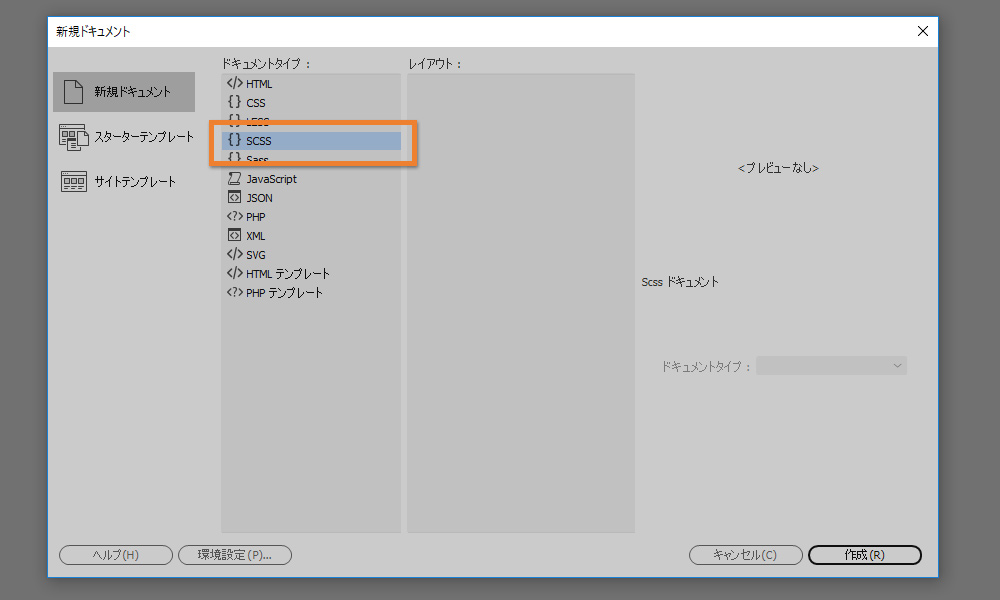
上部メニュー「表示」→「新規ドキュメント」→「SCSS」を選択→作成

- .CSSが本当に自動で作られるのかを見届けるために、.SCSSにコードを書いてみる
- CSSを確認
更新されていますか?されていたら成功です!
Sass導入方法でした。
次回はSassの便利なアレコレを記事にしようと思います!

